[Flutter] Firebase 를 활용한 문자 인증 구현하기
개요 및 배경
이번 시간에는 Firebase 를 활용하여 문자 인증을 구현하는 법에 대해 정리해보겠다.
별헤는밤 어플의 회원 가입의 절차 중엔 사용자의 전화번호를 통한 문자 인증 절차가 있다. 이 때 Flutter 환경에서 Firebase 를 활용해 이를 구현하는 방법에 대해 알아보자
Firebase 연동
일단 코드 개발 전, flutter 프로젝트와 firebase 서버와의 연동이 필요하다.
- Firebase 프로젝트 생성

2. 앱 추가 및 Authentication (전화) 추가

우리는 Flutter 앱이므로 flutter 앱을 추가한다.

그럼 위와 같은 창이 나오는데 가이드대로 따라하면 된다.

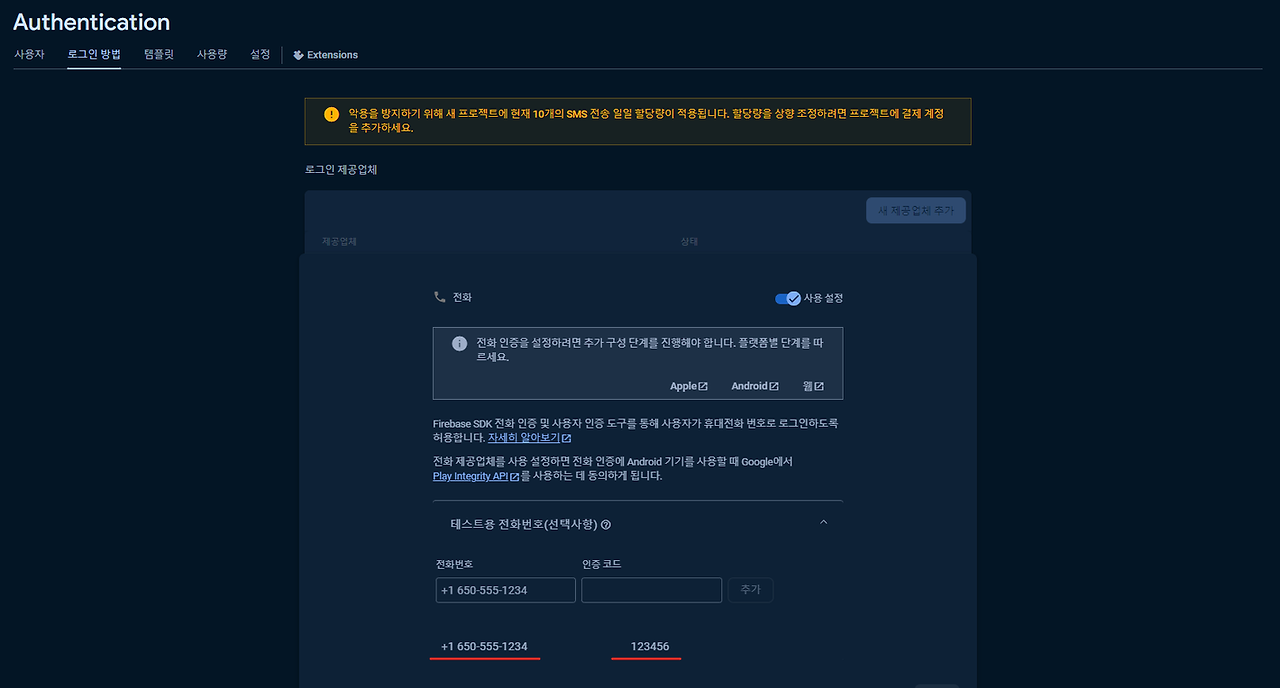
왼쪽 탭의 빌드 >Authentication > 전화를 추가한다.
코드
dependencies:
firebase_core: ^2.24.2 # firebase 관련 (문자 인증)
firebase_auth: ^4.16.0import 'package:firebase_core/firebase_core.dart';
void main() async
// Firebase 초기화 코드
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(const StarryNightApp());
}main.dart
이제 프로젝트의 본인 인증 클래스에 구현을 해보자.
class _PhoneAuthState extends State<PhoneAuth> {
late FirebaseAuth auth;
Future<void> requestAuth() async {
auth = FirebaseAuth.instance;
await auth.verifyPhoneNumber(
// phoneNumber: "+82${_phoneController.text}",
phoneNumber: testPhoneNumber,
timeout: const Duration(seconds: 20),
// 인증코드 유효 시간 (default: 30초)
verificationCompleted: (PhoneAuthCredential credential) async {
logger.info('인증 자동 성공');
},
verificationFailed: (FirebaseAuthException e) {
logger.info("인증 문자 전송 실패, ${e.code}, ${e.message}");
},
codeSent: (String verificationId, resendToken) async {
logger.info("인증 문자 전송, $verificationId, $resendToken");
setState(() {
_guide = "인증번호를 전송 했습니다.";
_verificationId = verificationId;
});
},
codeAutoRetrievalTimeout: (verificationId) {
logger.info("인증 문자 만료, $verificationId");
},
);
}
Future<void> checkAuth() async {
setState(() {
_guide = "";
});
PhoneAuthCredential credential = PhoneAuthProvider.credential(
verificationId: _verificationId, smsCode: _smsCodeController.text);
try {
await auth.signInWithCredential(credential).then((_) {
showToastMessage("인증에 성공했습니다");
// TODO : 메인 페이지로 이동
});
} on FirebaseAuthException catch (e) {
showToastMessage("인증에 실패했습니다");
}
}
}PhoneAuth.dart
위 requestAuth() 메서드는 사용자가 입력한 전화번호로 문자를 전송하는 기능의 메서드이다.
auth 변수는 FirebaseAuth 의 구현체로, Firebase 에서 제공하는 문자 인증 기능들을 사용할 수 있다.
FirebaseAuth 의 verifyPhoneNumber() 메서드를 사용했는데, 각 메서드는 4개의 콜백으로 이루어져 있다.
- verificationCompleted: Android 기기의 SMS 코드 자동 처리
- verificationFailed: 잘못된 전화번호나 SMS 할당량 초과 여부 등의 실패 이벤트를 처리
- codeSent: Firebase에서 기기로 코드가 전송된 경우를 처리하며 사용자에게 코드를 입력하라는 메시지를 표시하는 데 사용
- codeAutoRetrievalTimeout: 자동 SMS 코드 처리에 실패한 경우 시간 초과를 처리
여기서 중요한 부분은, codeSent 콜백 메서드로 받은 verificationId 변수는 뒤의 checkAuth() 메서드에서 필요하기 때문에 미리 저장해두어야한다.
참고로 나는 phoneNumber 파라미터에 testPhoneNumber 를 넣어주었는데, 테스트 시에는 실제 전화번호로 매번 문자를 받기에 불편함이 있기 때문에 firebase 콘솔에서 테스트 전화번호와 인증코드를 사전에 등록하여 테스트하면 편리하다.

checkAuth() 메서드는 사용자가 문자로 수신한 6자리 인증코드를 입력했을 때 해당 코드가 맞는지 확인하는 메서드이다.
위에서 미리 저장해둔 verificationId 와 사용자가 입한 코드로 PhoneAuthCredential 를 생성한 뒤, FirebaseAuth 의 signInWithCredential() 메서드로 이를 검증한다.
지금까지 설명한 Firebase 가 제공하는 여러 메서드는 아래 공식문서에서 더 자세히 확인할 수 있다.
https://firebase.google.com/docs/auth/flutter/phone-auth?hl=ko
전화 인증 | Firebase 문서
Google I/O 2022에서 Firebase의 새로운 기능을 확인하세요. 자세히 알아보기 의견 보내기 전화 인증 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 전화 인증을
firebase.google.com
지금까지 Firebase 와 연동하여 문자 인증을 구현하는 방법에 대해 알아보았다. 회원가입 시 많이 사용하는 기능이므로 유용할 듯 하다.
별 헤는 밤: 밤하늘, 별자리, 여행정보와 날씨예보까지 - Google Play 앱
오늘부터 별잘알! 오늘밤 별자리 정보, 날씨·광공해·월령까지 고려한 '관측적합도', 주변 관측지 검색으로 누구나 쉽게 밤하늘을 즐겨보세요.
play.google.com