안녕하세요!
어느덧 <티스토리에서 살아남기>가 되어버린 <티스토리 블로그 만들기>입니다.
지난 포스팅에서 (링크) 티스토리를 아주 엉망진창으로 만들어버린 모습을 보셨을 텐데요...
(한 줄 요약 : 북클럽 스킨에서 정사각형 프로필을 만들고자 하였는데 프로필 영역만 설정되고 프로필 사진이 보이지 않던 상황..)
죽지도 않고 돌아온 각설이 마냥 굴하지 않고! 해결방법을 들고 다시 왔습니다!!!!!!!

따라서 오늘의 주제는!
1. 복구방법 : 티스토리 스킨에서 정사각형 프로필을 설정하는 방법
2. 프로필 위치 변경하기
3. 프로필 크기 변경하기
이렇게 되겠습니다.
1. 복 구 방 법
바로 본론으로 들어가서... 이전의 그 난장판을 어떻게 수습했는지부터 말씀드리겠습니다.
우선 처음에는 제가 참고한 블로그들을 다 다시 찾아보면서 기존에 복붙 했던 코드들을 다시 찾아서 삭제하고 다시 복붙 하는 과정을 반복했습니다.
하지만.. 그럼에도.. 달라지는 건 아무것도 없어서.. 그냥 이전 편들을 삭제... 그냥 뭐 여백의 미도 나쁘지 않지!라고 정신승리하려고 했어요.. (네 그래요.. 저는 그런 비겁한 사람이라고요..!!!)
▼ 프로필 영역만 설정되고 사진은 안 보이던 지난 모습

그러나! 저는 인간의 염치라는 게 존재하는 사람이어서.. 끊임없이 구글링을 했습니다만
벗! 이전에 제가 참고한 블로그 내용들의 코드와 똑같은 코드들만 줄줄이 소시지처럼 나오더라고요...
하우에버...!!!! 한줄기의 빛 마냥... 새로운 코드를 사용해 주신 분을 찾아버렸습니다...

우선 제가 한 방법 중에 문제가 발생했던 부분은
첫 번째 HTML 수정하기 부분에서 마지막 단계의 코드 부분이었습니다.
즉, HTML 수정하는 부분에서 1) promtotion-1-image라는 부분의 코드를 수정하고 그다음에 2) id="aside" 부분에 새롭게 코드를 입력하는 방법을 사용했는데 이 2) id="aside" 부분의 여백에 입력한 코드를 다르게 했더니 제가 원하던 정사각형 프로필을 만날 수 있었습니다....(감격)

일단 문제가 있었던 부분을 먼저 다시 보여드리겠습니다. (문제가 없는 코드일 수도 있음. 그냥 제가 똥손이라서 적용이 안 됐을 가능성 농후함)
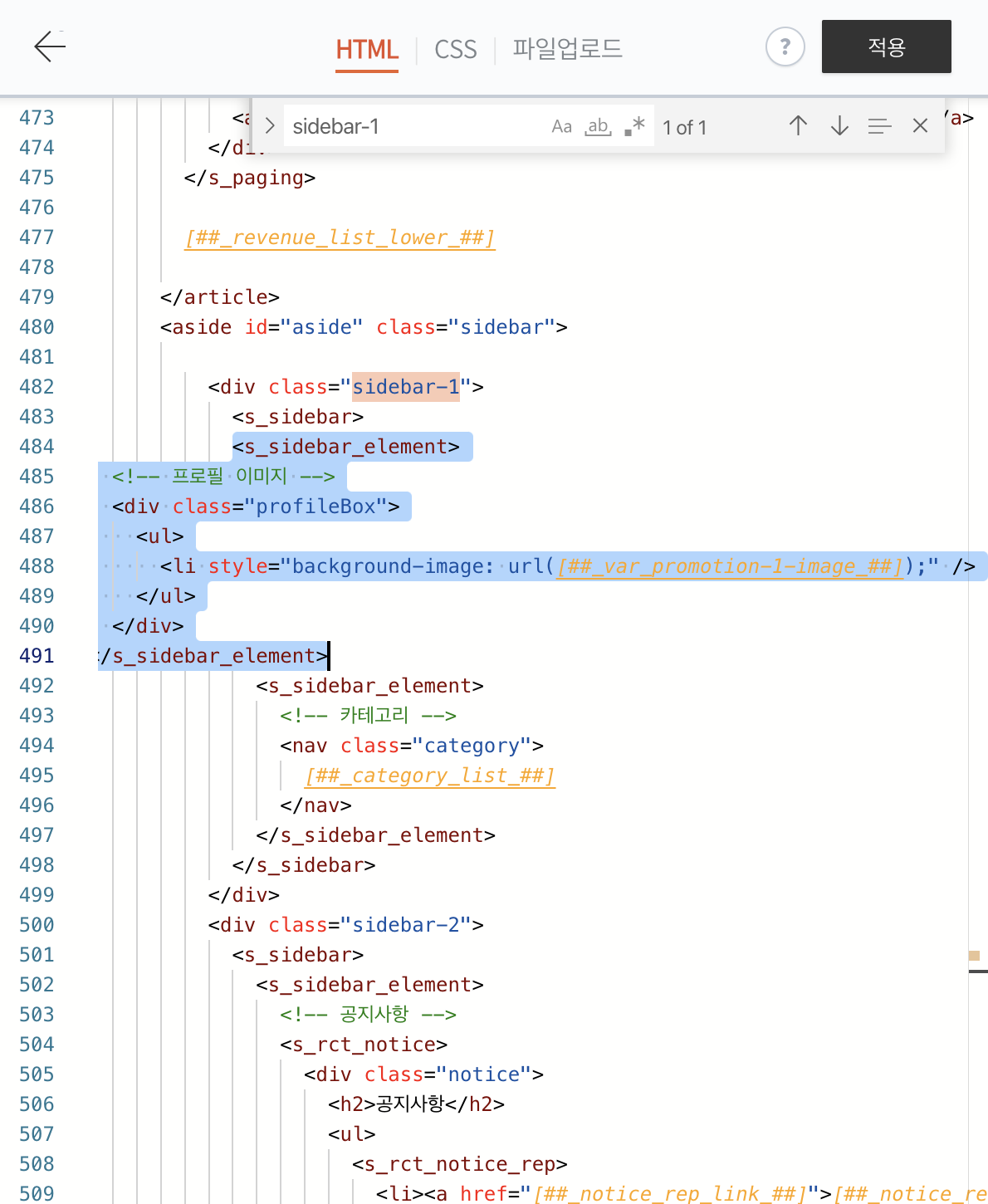
※문제 발생 지점
저는 위의 사진의 여백 (빨간 박스)에
<s_sidebar_element>
<!-- 프로필 이미지 -->
<div class="profileBox">
<ul>
<li style="background-image: url();" />
</ul>
</div>
</s_sidebar_element>위의 코드를 입력했었습니다!
이 친구 때문은 아닐지라도 이 친구를 바꾸고 나서 문제가 해결되었으니 범인은 얘일 확률 99%
※바꾼 코드
그래서 저의 구원자... 세이버.. 빛.. 이신 분의 블로그를 참고하여
(여기입니다 저의 은인의 주소.. https://imheroim.tistory.com/48)
<s_sidebar_element>
<!-- 프로필 이미지 -->
<div class="profileBox">
<ul>
<li style="background-image: url();" />
</ul>
</div>
</s_sidebar_element>
위의 코드를 여백에 입력하였습니다.

그랬더니!!!!!!!!!!!!!!!!

이렇게!!!!! 이거였어요!!!!!!!!!!! 제가 원하던 그림....

그동안 엉망진창 블로그 관리자로 낙인찍혔을까 봐 걱정하며 잠 못 들던 날들이여 안녕~!!!!!!!!!!
일 줄 알았으나...
뭔가 묘하게.. 묘~하게 이상하고 못생겨 보이는 거예요......
그래서 우선 좌우 위치를 바꿔 보았습니다.
2. 프 로 필 좌 우 위 치 변 경 하 기
프로필의 좌우 위치를 바꾸기 위해서는 스킨 편집 화면으로 들어가 주시면 됩니다.
(스킨 편집 화면으로 가는 방법)
스킨 편집 화면에서 아래로 스크롤을 내리시면 [사이드바]를 설정할 수 있는 부분이 등장합니다.
거기서 [사이드바 위치]를 '좌측'에서 '우측'으로 설정하시면 프로필의 위치가 변경됩니다!


오른손잡이의 논리.. 황금비율 어쩌구 저쩌구의 논리에 의해서 이전보다는 안정적으로 보이는 모습입니다만...
그래도 왜인지 못생겼음.... 😢
그래서 이번에는 크기를 변경해 보았습니다.
3. 프 로 필 크 기 설 정 방 법
혹시 프로필 크기가 너무 커서 미적으로.. 못마땅한 거일 수도 있기 때문에 크기를 바꿔보았는데요...
프로필 크기를 설정하기 위해서도 스킨 편집화면으로 들어가 주시면 됩니다.


스킨 편집화면에서 이번에는 'html 편집'을 클릭하셔서 'CSS'를 눌러주시면 크기를 설정하실 수 있습니다.
CSS 화면을 클릭하신 상태에서
1) ctrl + F로 260 찾기
기존의 프로필 크기가 260으로 기본 설정되어 있음으로 이 부분을 우선 찾아야 크기를 변경하실 수 있어요

2) 크기 변경하기
저는 한 180 정도로 변경했고, 정사각형 모양이 보기 좋을 것 같아서 두 부분 (height, width) 모두 동일하게 180px로 변경했습니다.

그 결과..!


이전보다 조금 작아진 모습을 확인하실 수 있습니다!
(아니 근데 이렇게 보니까 큰 게 더 이쁜 것 같기도.. ㅠㅠ)
아무튼.. 이렇게 어찌저찌 복구하기에는 성공하였으나......
결론 : 못생김은 해결하지 못했다....

오늘도 이렇게 우당탕탕 별린이 성장기를 봐주셔서 감사합니다..ㅠ
다음 편에서는 조금 더 아름다워진 프로필을 만들고 등장하도록 하겠습니다..! (영원히 등장 못할지도)
<별 헤는 밤> 구경 가기! ✨
별 헤는 밤: 밤하늘, 별자리, 여행정보와 날씨예보까지 - Google Play 앱
오늘부터 별잘알! 오늘밤 별자리 정보, 날씨·광공해·월령까지 고려한 '관측적합도', 주변 관측지 검색으로 누구나 쉽게 밤하늘을 즐겨보세요.
play.google.com
'별밤 일지 > 기획' 카테고리의 다른 글
| [티스토리 블로그 만들기] 북클럽 스킨 디테일 설정하기 (2) | 2024.02.04 |
|---|---|
| [개발자와 화해하기] 데이터를 정리하는 법 (3) : 간단한 가로/세로 데이터 변환 (1) | 2024.01.09 |
| [개발자와 화해하기] 데이터를 정리하는 법 (2) : B-tree 이해하기 (0) | 2023.11.21 |
| [티스토리 블로그 만들기] 홈프로모션 설정하기!라고 적고 티스토리 망치는 방법이라고 읽는다! (0) | 2023.11.14 |
| [개발자와 화해하기] 데이터를 정리하는 법 (1) : index 이해하기 (0) | 2023.10.13 |



