안녕하세요! [티스토리 블로그 만들기]입니다!!
여기는 <별 헤는 밤 개발 블로그>인데요!
저희의 <별 헤는 밤> (짱 멋진 별자리 관측 어플)을 더 많은 사람들에게 알리기 위한 블로그예요!!!
🎀 짱 멋진 별자리 관측 어플 보러 가기 (클릭) 🤸🏼♂️


아무튼!
그래서 저희는 별자리 '어플' 이기에, 개발팀 분들의 눈물이 담긴 개발일지를 써오고 있었는데요.. ㅠ
별밤을 개발하면서 알게 된 지식들을 더 많은 사람들과 공유하거나, 기록하는 글들이 메인 주제인 콘텐츠들이에요.
따라서 이제 막 코딩을 시작하셨거나, 사이드 프로젝트를 진행중이시거나, 개발을 하시는 분들 등 많은 분들에게 도움이 될 글들입니다. (강조)
https://starsufers.tistory.com/47
[Flutter] macOS에서 vscode로 flutter 개발환경 구축하기
기존에 안드로이드 스튜디오를 쓰다가 vscode 툴로 바꾸면서, flutter 개발환경 구축부터 flutter 프로젝트 실행하기까지의 기록들을 작성해보려고 합니다. vscode 다운로드 먼저, visualstudio 공식 홈페
starsufers.tistory.com
https://starsufers.tistory.com/46
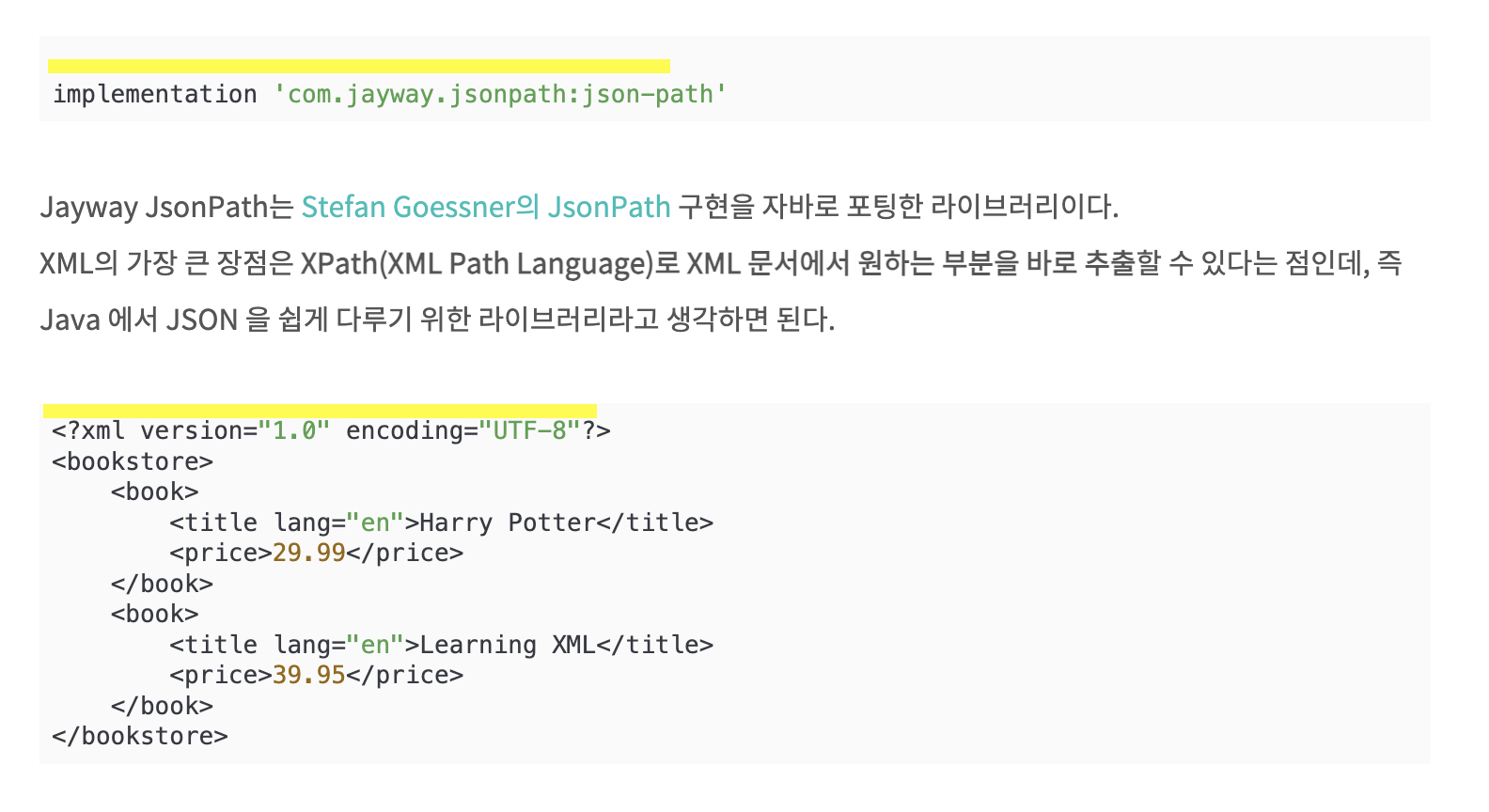
[Java] JsonPath, ObjectMapper
지난 시간에 ObjectMapper 에 대해 설명했다. 더보기[Java] 리플렉션, ObjectMapperhttps://starsufers.tistory.com/40 [Java] 리플렉션, ObjectMapper우리가 SpringBoot 에서 rest api 를 개발할 때 흔히 쓰는 @RequestBody 가 정
starsufers.tistory.com
아무튼!! (22)
이게 블로그 만들기와 무슨 상관이 있냐!!! 하면!!!!!!!!
오늘의 주제가 바로!!!
여기서부터 시작되었기 때문이죠..
오늘의 주제.
게시글 줄 간격 설정하기.
(*스포주의: 오늘은 꼭 글의 마지막의 마지막까지 봐야 꿀팁들을 얻으실 수 있답니다!!!)
줄간격과, 개발팀은 아주 큰 연관성이 있답니다.
바야흐로 53,649일 전....
개발팀분들이 주신 글을 옮기는 과정에서, (프로세스 : 팀원분들이 노션에 업로드 -> 별밤에디터들이 티스토리 업로드)
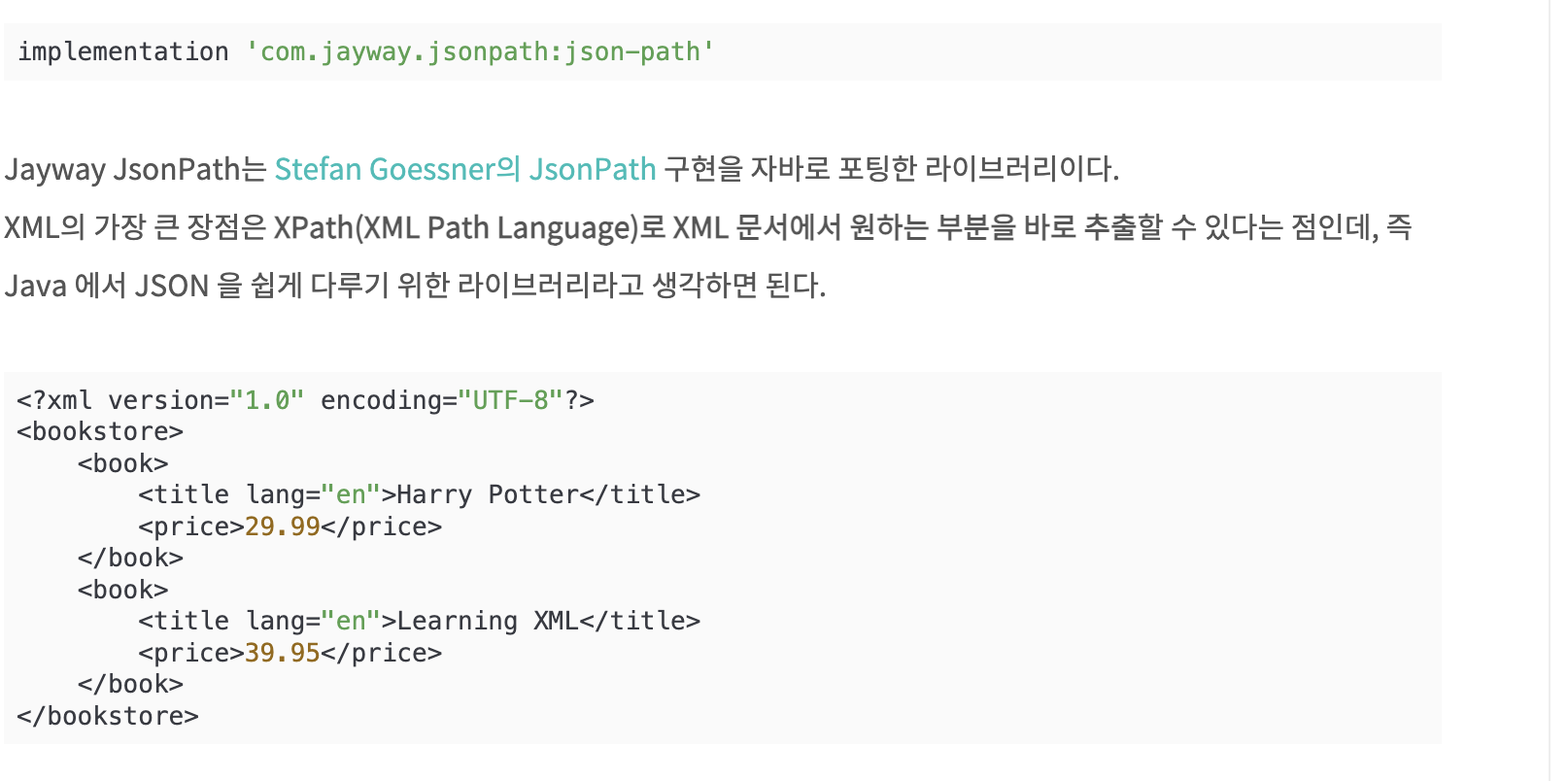
개발코드들을 옮길 때 분명 편집화면에서는 코드들이 예쁘게 보이는데! (아래 사진)

이게 실제로 업로드만 되면 이렇게 된답니다..
(아래 사진)

편집화면에서는 코드블럭과 (HTML블럭) 안에 코드들 사이에 간격이 있지만, 업로드하면 줄간격과, 위아래양옆 공백이 삭제되는 매직을 볼 수 있답니다! (차란~!)
(근데 이거 말고도 편집화면과 업로드화면의 차이가 많아요..궁시렁궁시렁...일똑바르훼라. @티스토리)


아무튼!!! (333)
이러한 이유로 게시글 내에서 줄 간격을 설정할 수 있지 않을까??!라는 궁금증에서 비롯된 오늘의 주제 선정이었습니다. (99🙇🏻♀️🙇🏻♀️)
여기서 잠깐!!

코드블럭? 그게 뭔데!
코드블럭
코드블럭이란! 개발코드들을 더 쉽게 업데이트할 수 있도록 도와주는 블로그 툴입니다. (티스토리야 스릉훼 @티스토리)

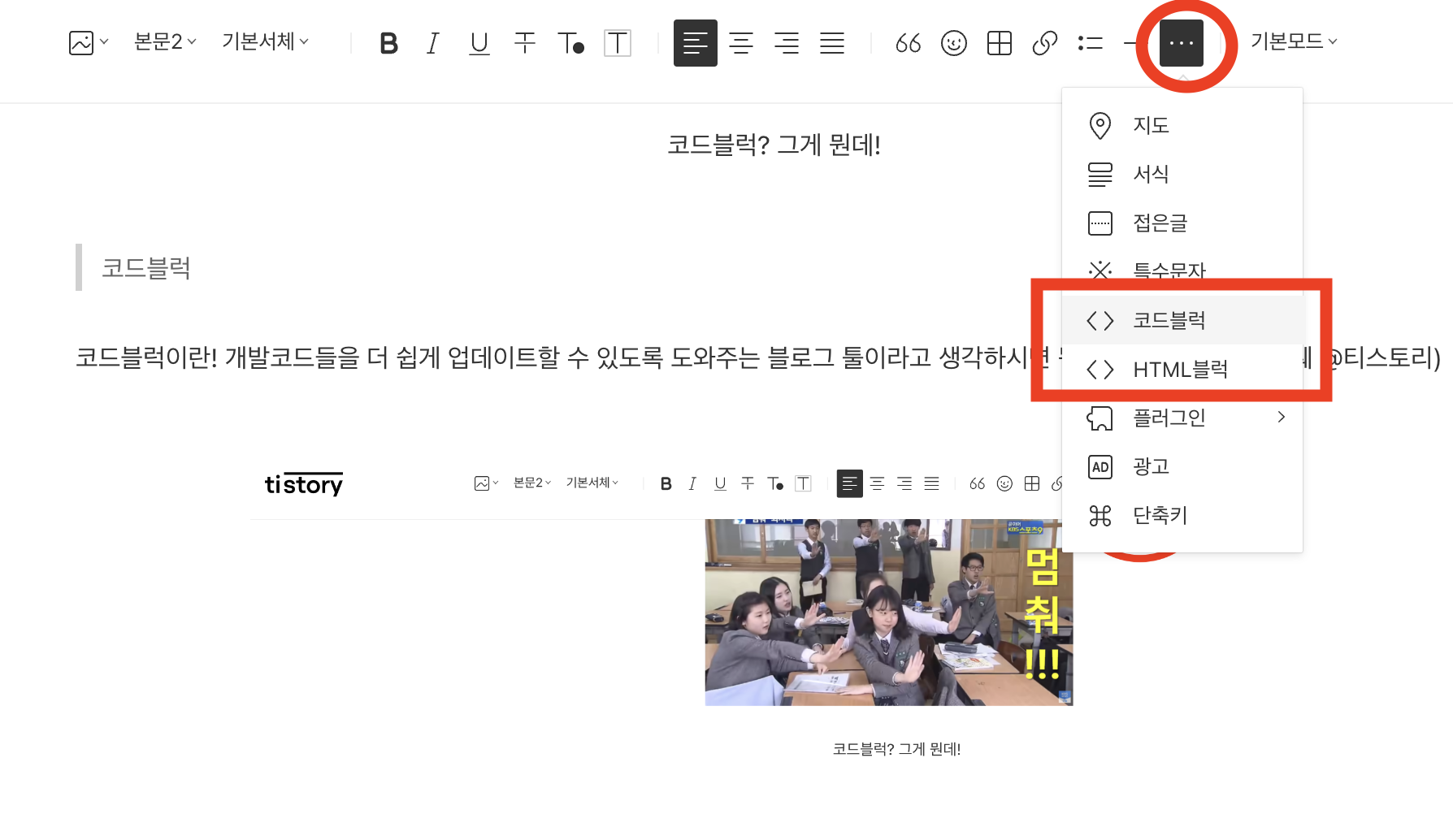
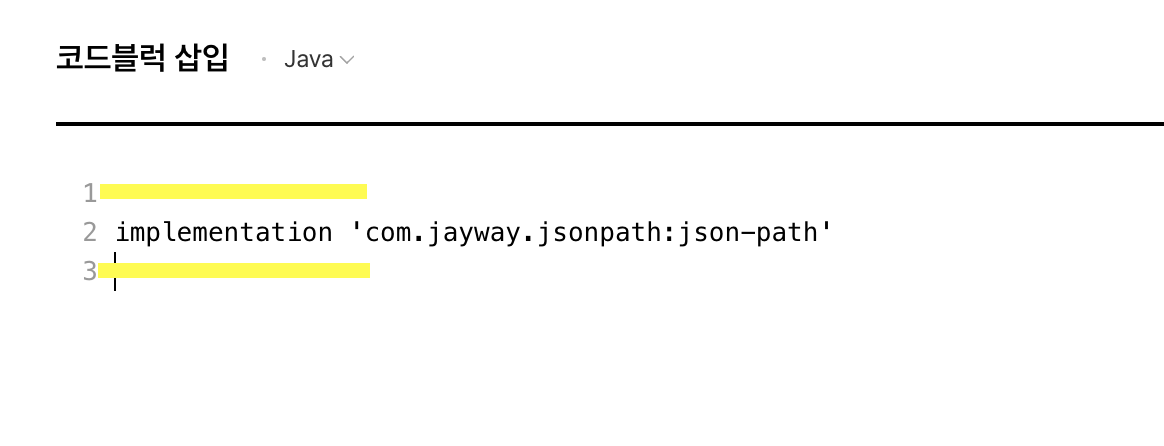
블로그 편집화면 (글 작성 화면)에서 <더 보기>를 누르시고 <코드블럭>이나 <HTML블럭>을 클릭하시면
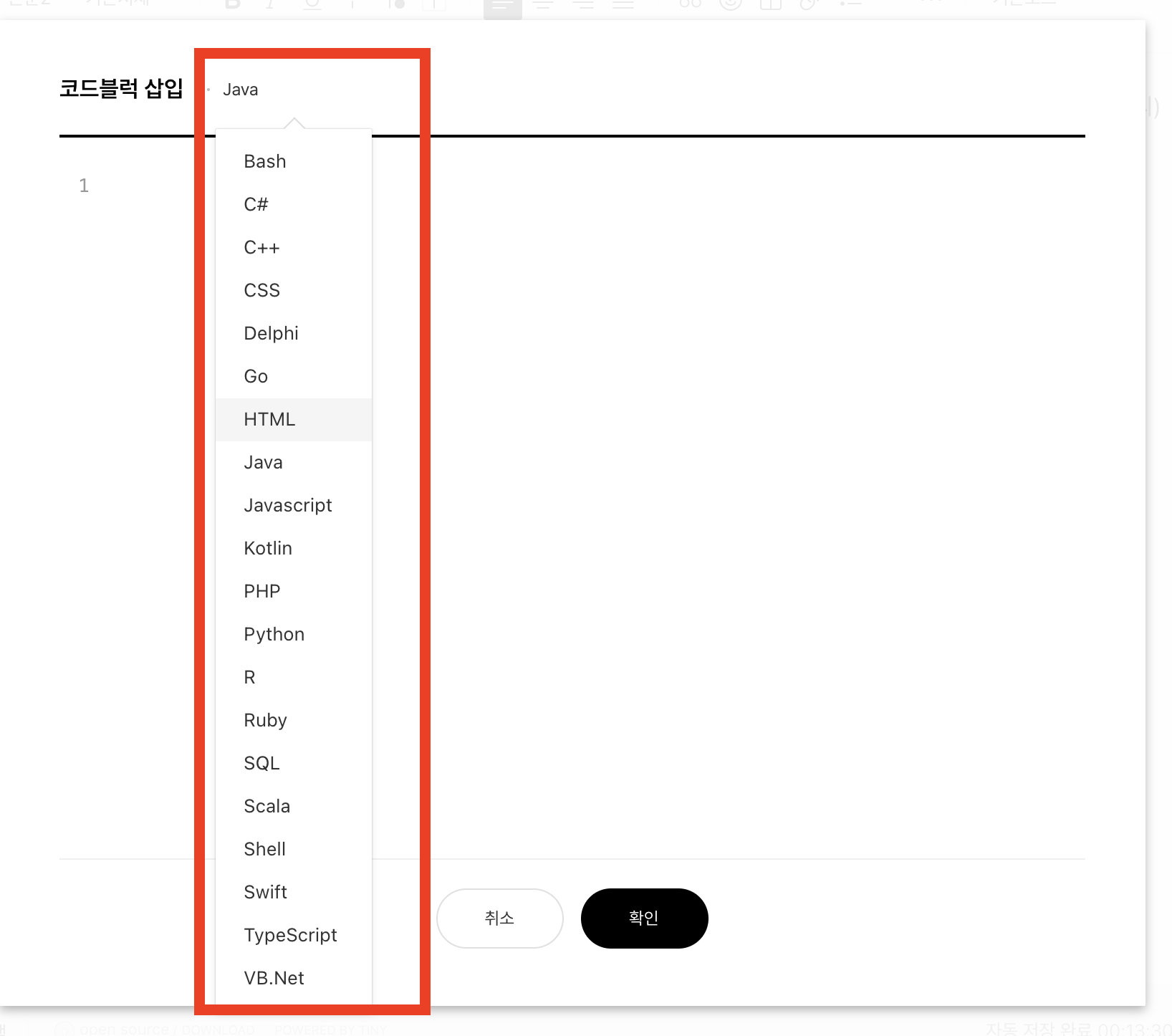
<코드블럭 삽입> 화면이 나오는데, 여기서 원하는 언어(가 맞는지는 모르겠으나)를 선택하시고 코드를 입력하거나 복붙 하시면 됩니다!
(사실 <코드블럭>과 <HTML 블럭>의 차이를 모르겠는 게 어차피 어디로 들어가든 둘 다 HTML을 선택할 수 있습니다)

여기서 비밀하나 알려드리면... (저희의 영업비밀..)
코드표시 기능 추가하기 (feat. nogada)

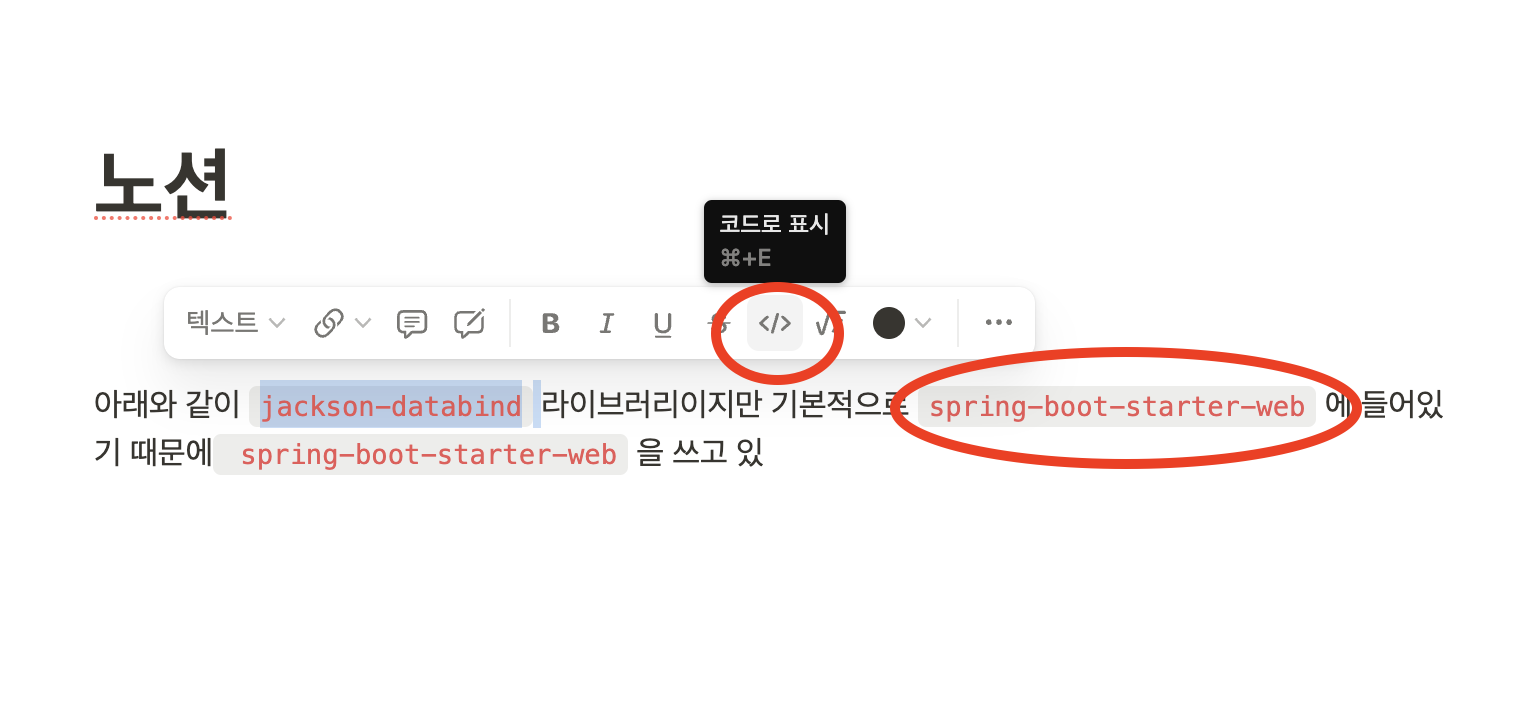
노션에는 이렇게 (위의 사진) <코드블럭> 외에도, <코드로 표시>하기 기능이 따로 있어서
전체 블럭을 지정하지 않고도, 텍스트 내에서 개별 코드블록들을 지정해서 표시할 수 있습니다. (회색바탕에 빨간 글씨로 표시됨)
하지만! 티스토리에는 그런 기능이 없어서.. (있을 수도 있음. 내가 못 찾은 것일 수도 있음.)
업로드하는 사람이 직접..... 텍스트 배경색 회색과, 텍스트 색 빨간색을.. 선택해줘야 한답니다.. (티스토리야... @티스토리)

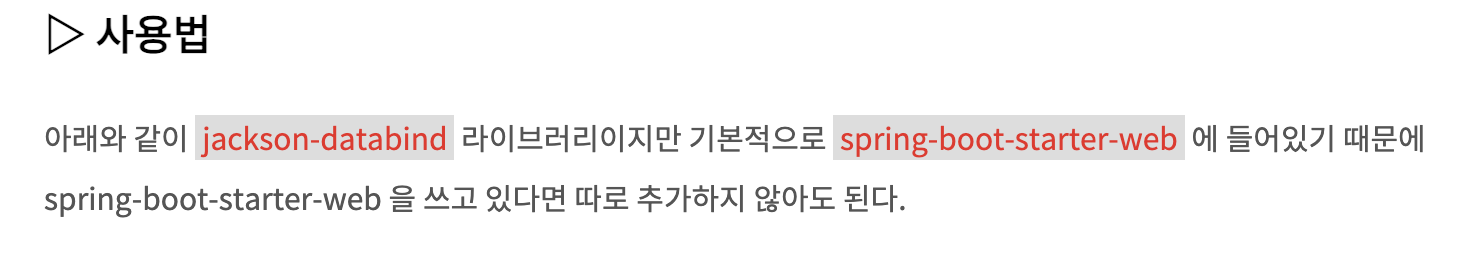
그럼 위 사진처럼 비슷한.. 거의 똑같ㅇ... 코드 표시 기능을 만들 수 있답니다!~!
여기서 또 저만의 꿀팁!! 앞뒤 스페이스도 회색으로 배경 설정을 해주면 훨씬 더 자연스러워요~!!!!!
ㅇㅁㅌ!!!! (4444)
이제 진짜 오늘의 주제인 <게시글 줄 간격 설정하기>에 대해서 알려드리려고 합니다. (드디어!)
게시글 줄 간격 설정하기
1. CSS 편집
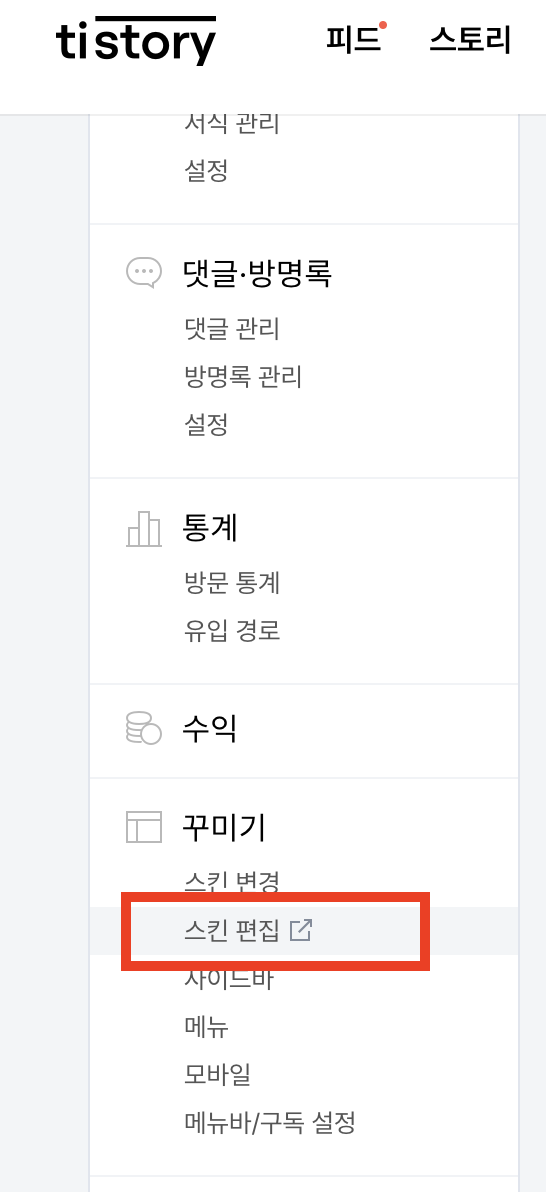
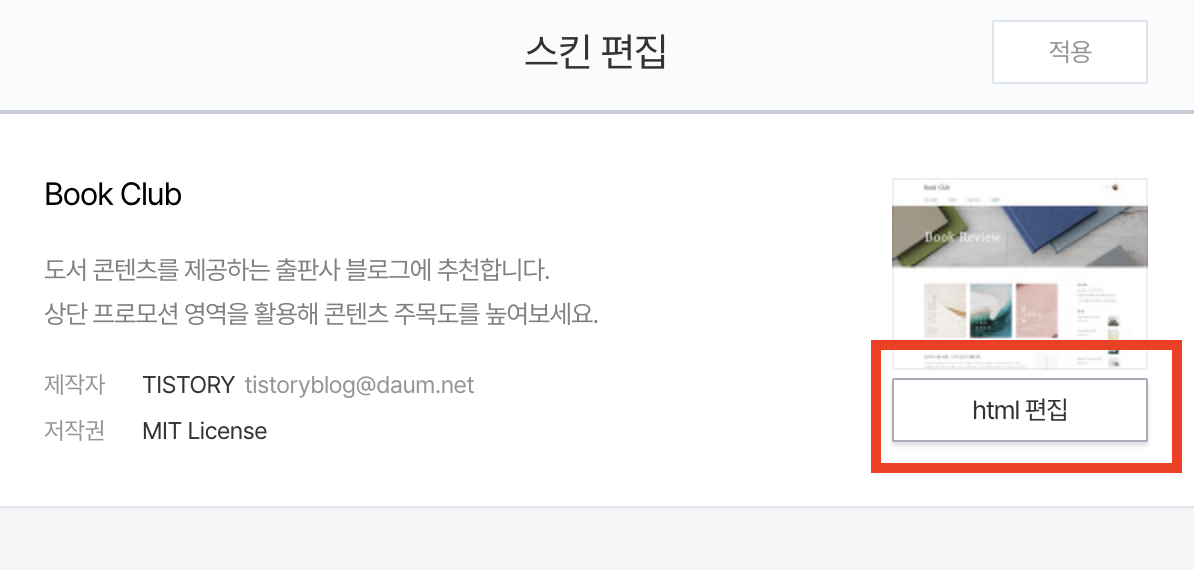
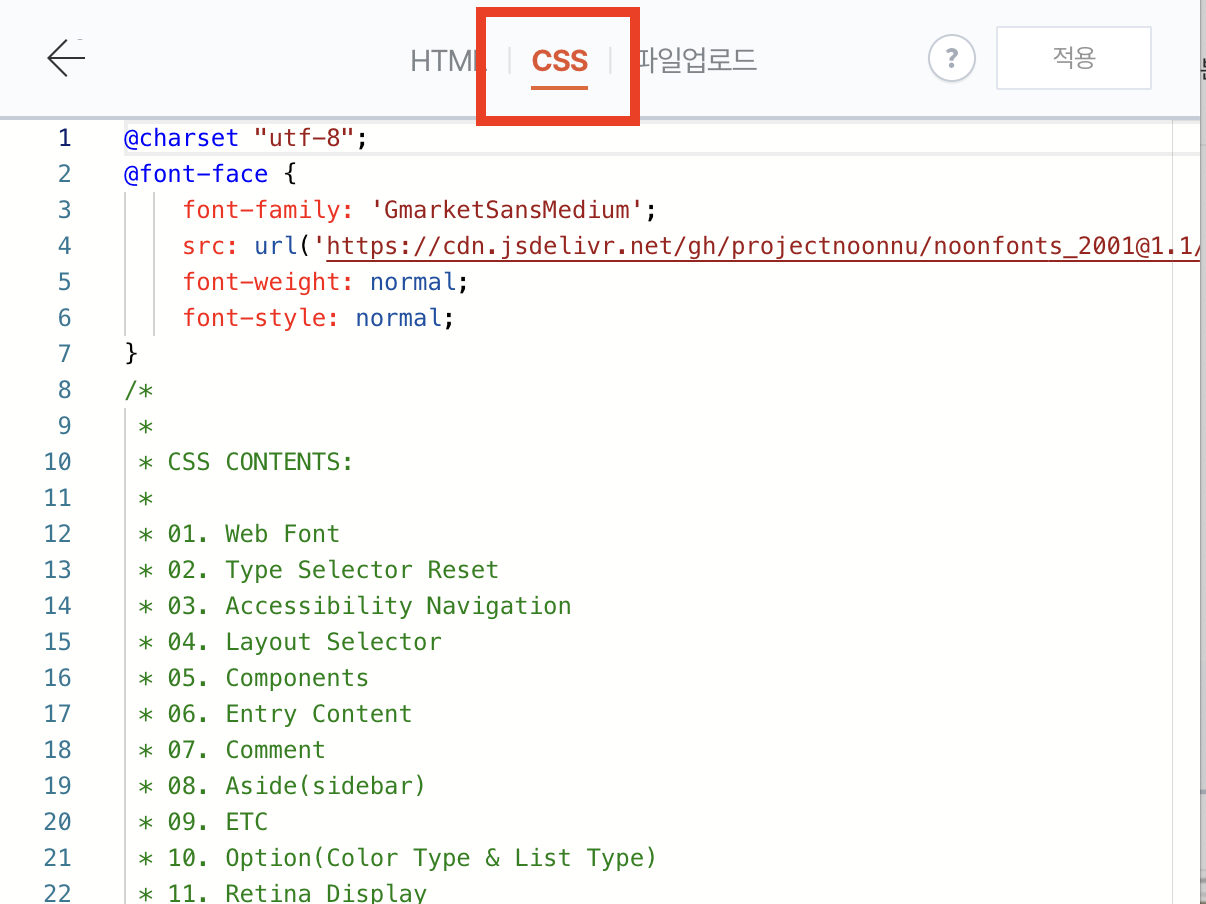
우선 [블로그 관리] -> [스킨 편집] -> [html 편집]-> [CSS]의 루트를 통해 CSS 화면으로 들어와 주시면 됩니다.



2. line height 조절하기
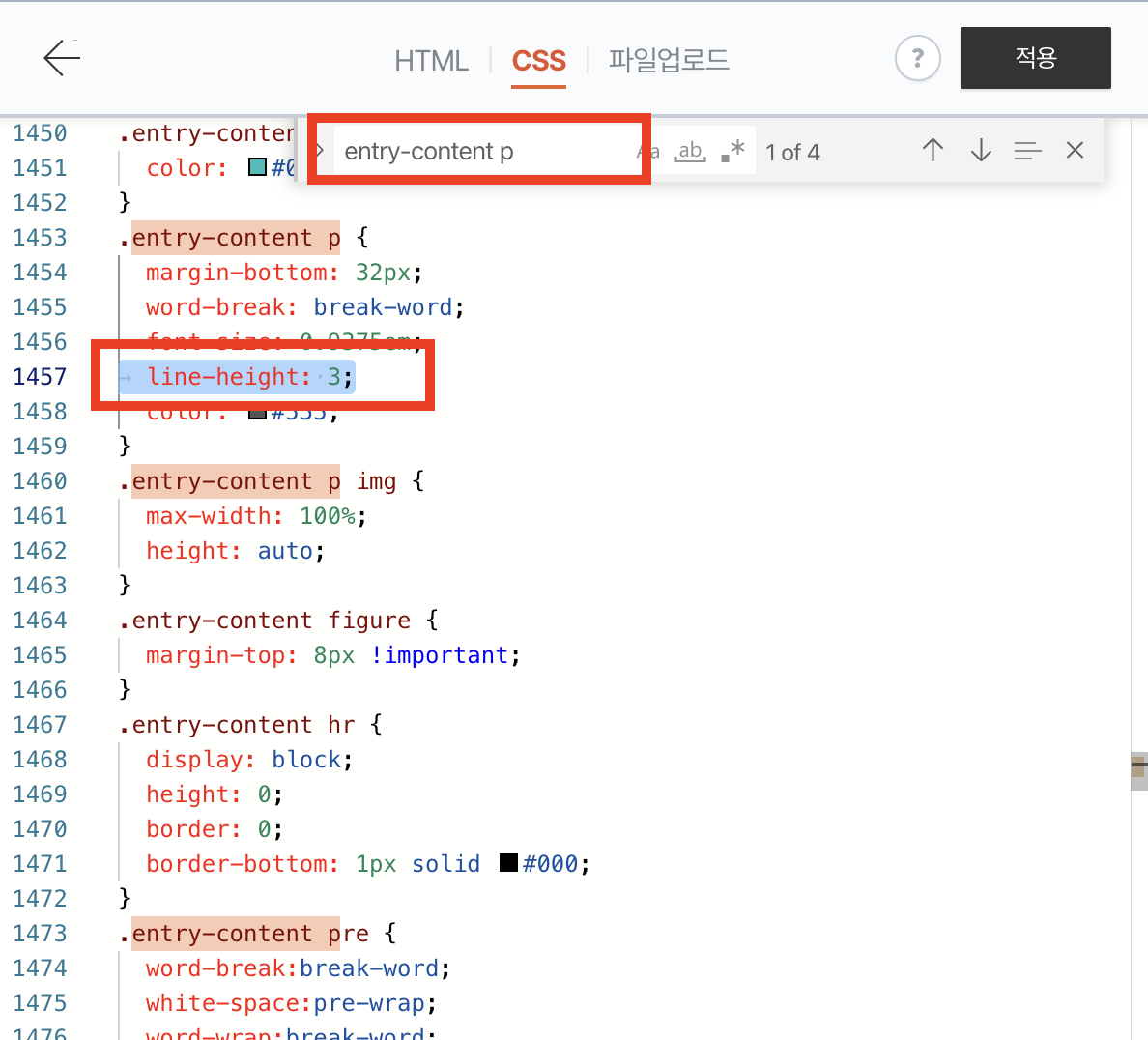
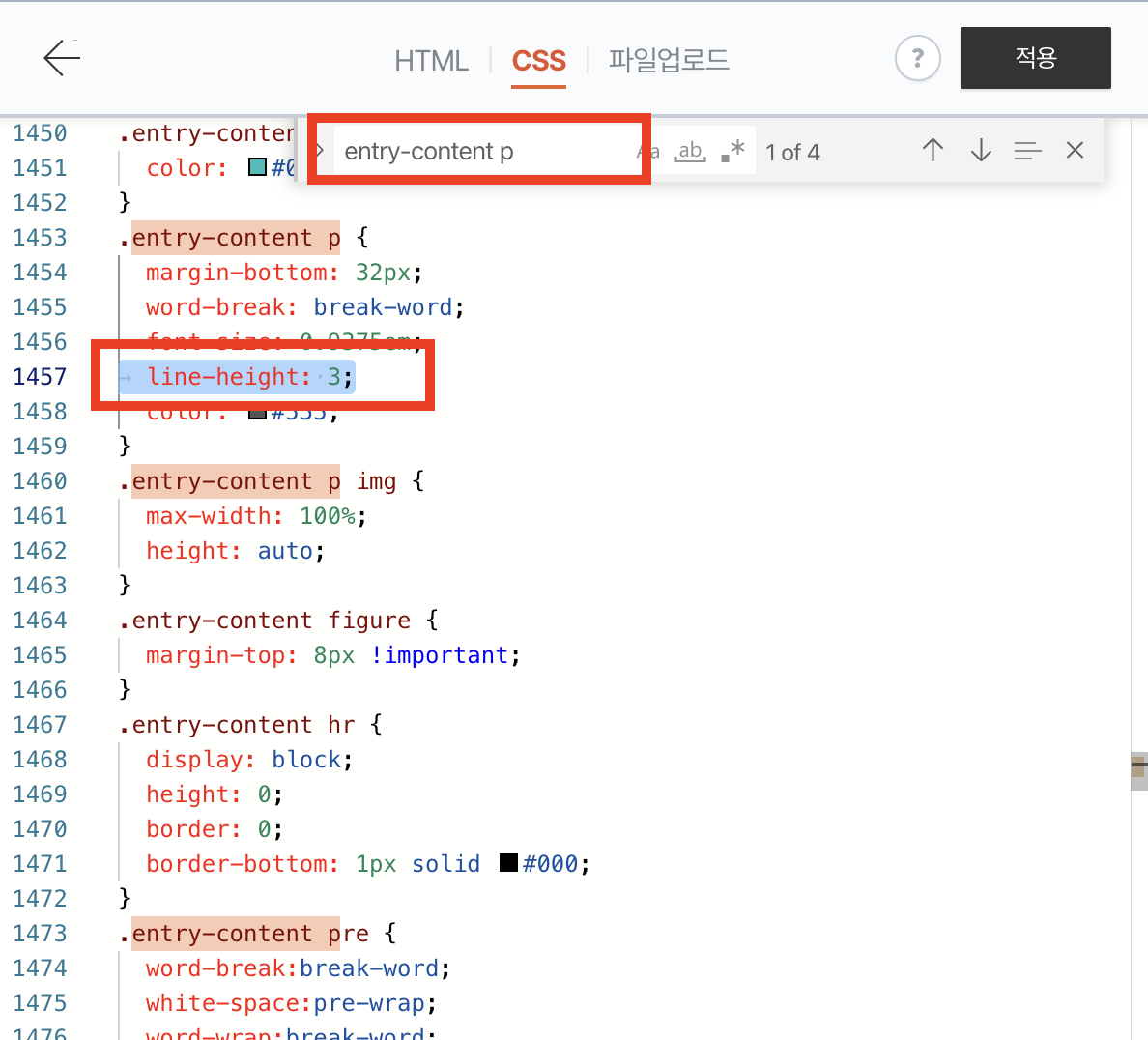
1) ctrl+F로 entry-content p를 찾으시고
2) line-height를 원하는 숫자로 조절해 주시면 됩니다!

저는 기존에 2로 되어있던 걸 3으로 바꿔봤어요!
(이것저것 해본 결과 저는 1.5~2.5 사이가 제일 가독성이 좋고 예쁘더라고요)
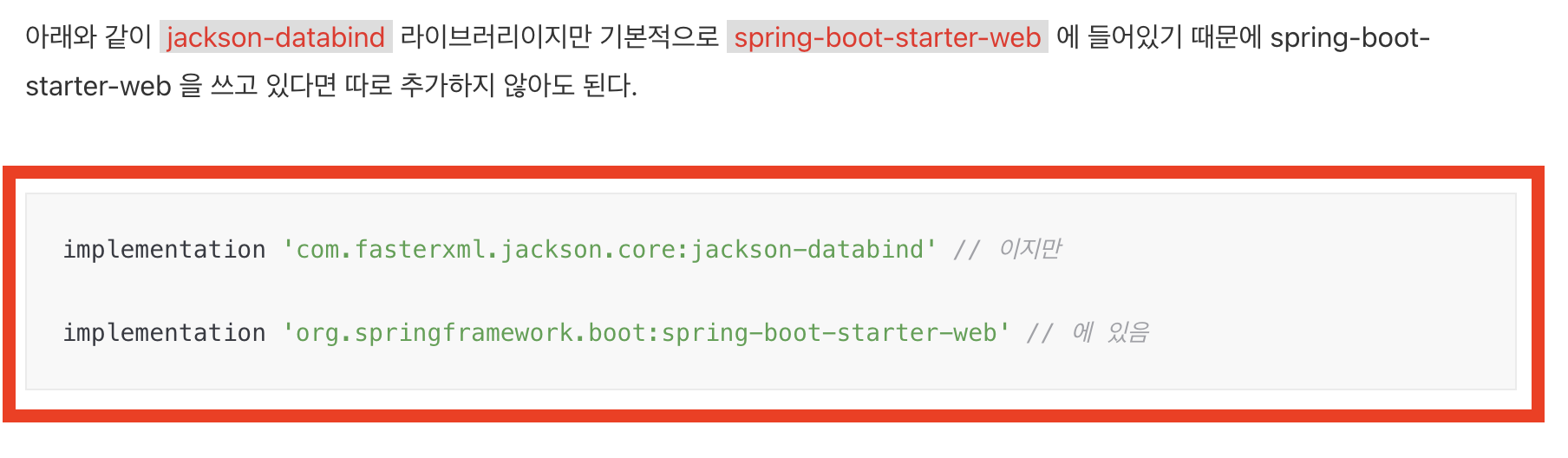
전후를 비교해 본다면


이렇게 줄 간격이 조금 넓어진 걸 볼 수 있더라고요!
그래서 기대를 안고,,, 기존 코드블럭을 보러 갔으나


뭐,,, 줄간격은 넓어졌으나.. 코드블럭의 여백은 같더라고요...
저는 줄간격 조절되면 코드블럭 여백도 넓어질 줄 알았던 거예요... (둘이 대체 뭔 상관인데,..)
괜찮아요..^^ 그래도 줄간격 넓히는 방법을 알았으니까!..

하지만 여기서 포기할 수 없죠! 그래서 저는 노가다 어게인을 해보기로 결심했습니다. (❤️NOGADA❤️)
바로 코드블럭 입력할 때 처음과 끝에 여백을 삽입하면 어떨까~~라는 생각을 해봤습니다...

그 결과..!!!
아래와 같이 위에만 여백이 발생하고 (아래-두번째 블럭은 여백 생기지도 않음..)
아래 여백은 사라지게 되더라고요...

......... (🔪NOGADA🔫)

괜찮아요... 방법을 더 찾아보겠습니다..... (댓글 기다립니다..)
그때까지 우리 모두 흐린 눈 하는 걸로... 우하하하....
다음에도 더 유익한 꿀팁들로 찾아오겠습니다!!!

.....로 끝낼뻔했으나!! 이렇게 끝내기는 다소 킹받는다는 별밤 기획팀의 AI 전문가님께서 구원의 손길을 내려주셨답니다!
저는 거진 2주를 (라고 해봤자 4시간) 고민하고 찾아본것을, 뇌피셜로 바로 해결해주셨답니다...

그 방법을 여러분께도 공유드립니다!
코드블럭 줄 간격 설정하기.
1. 속성 파악하기
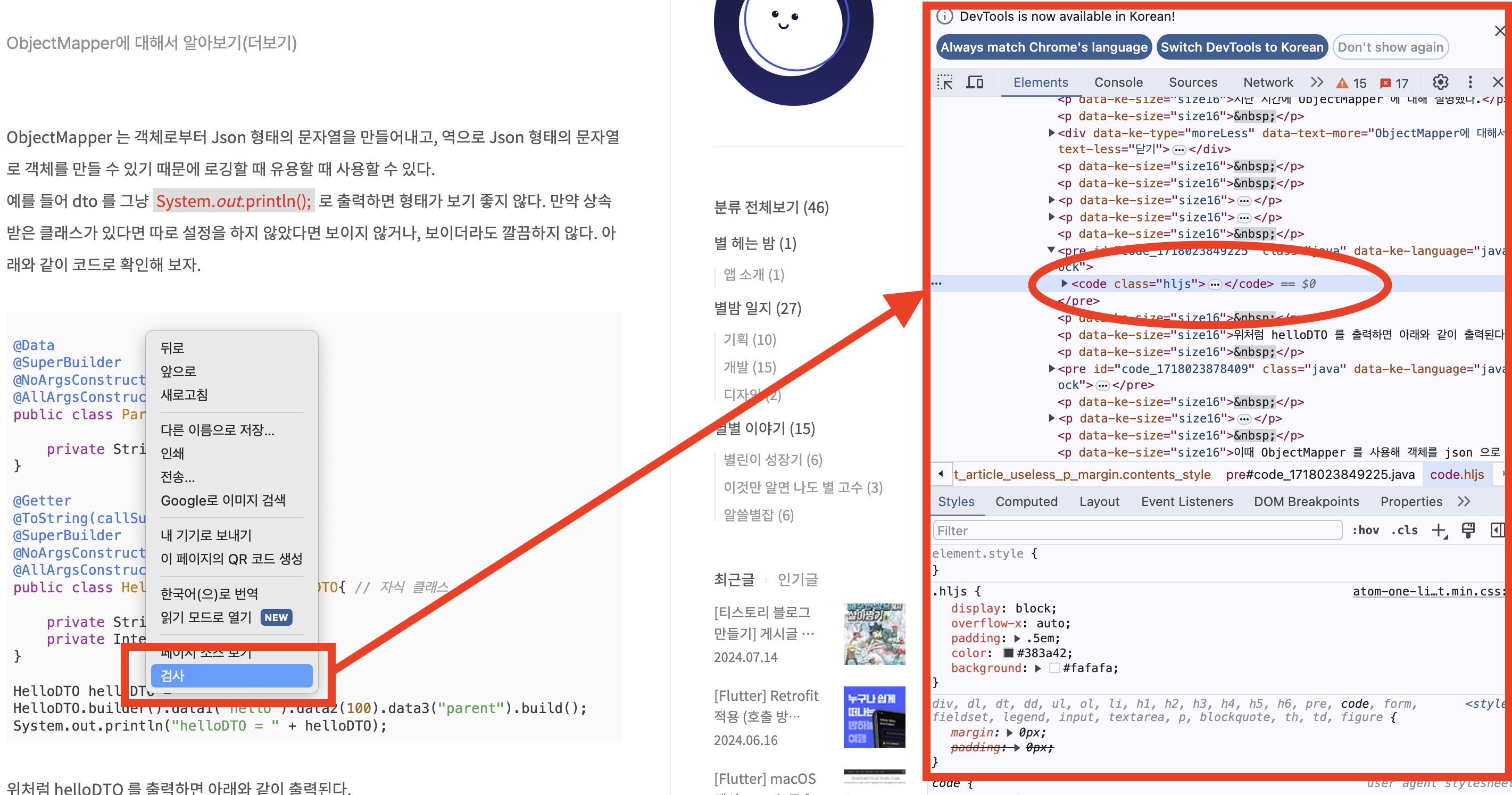
게시글을 우클릭하면 <검사>라는 항목이 나오는데, 그걸 클릭하게 된다면 해당 게시글이 어떤 속성으로 이루어져 있는지 알 수 있습니다.

위 사진을 통해서 코드블럭에는 </code>라는 친구가 있다는것을 알 수 있죠. (당연하지)
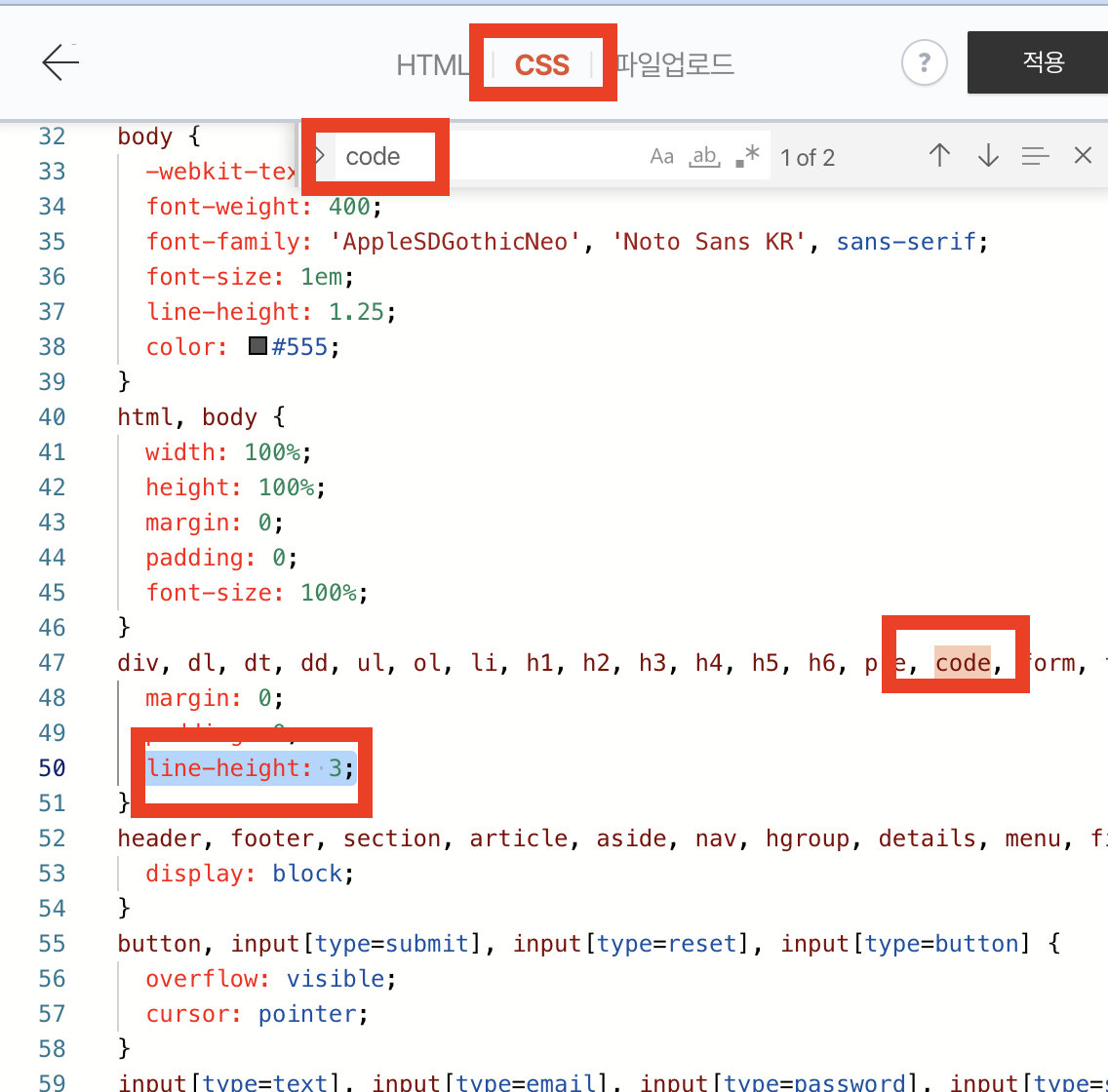
2. CSS 편집
다시 CSS 편집화면으로 들어가 이번에는 우리가 찾아야할 친구를 검색해줍니다.
code를 검색하시고, 그 아래 line height를 수정해줍니다. (line height 자체가 없으시면 직접 입력해주세요!)

line height를 여러가지 적용해본 결과 개인적으로 3보다는 2가 자연스러운 줄 간격이더라고요!
그래서 line height를 2로 설정하고 전후를 비교해보면 이렇게!


코드블럭 사이의 줄 간격이 변경된것을 볼 수 있습니다!!!!!! (우와!!)
애들이 조금 더 여유로워보이지 않나요~!!! 바로 이게 제가 원하던 모습이었습니다!!!!!! 🥹 (땡쓰투 에이아이전문가님)
이전에는 왜 코드블럭 사이의 줄간격이 적용되지 않았나~하고 거슬러 올라가보니 (블로그 기록의 장점: 복기 가능!)

제가 위 사진처럼 code가 아닌 entry-content라는 잘못된 곳에서 수정하고 있었더라고요!
앞으로 HTML나 CSS을 변경할때는 우선 이 친구(내가 바꾸고 싶은 게시글이나 그림)가 어떤 속성을 가지고 있는지부터 검사해야겠어요!!!
- HTML : 웹페이지의 구조와 내용을 정의
- CSS : HTML로 이루어진 웹페이지의 스타일과 레이아웃 정의
오늘은 그래도 유익한 팁들을 쫌쫌따리로 알려드린 것 같아서 만족스럽네요 후후
다음에도 더 필요하고 중요한 정보들을 가지고 돌아오겠습니다!!!
그럼 진짜로 안녕~!!!!!!
'별밤 일지 > 기획' 카테고리의 다른 글
| [티스토리 블로그 만들기] 구글 서치 콘솔 등록 방법 (2) (9) | 2024.10.21 |
|---|---|
| [티스토리 블로그 만들기] 구글 서치 콘솔 등록 방법 (21) | 2024.09.01 |
| [티스토리 블로그 만들기] 북클럽 스킨 게시글의 제목 배경 편집 방법 (2) | 2024.03.19 |
| [티스토리 블로그 만들기] 폰트 변경하는 방법 (1) | 2024.02.25 |
| [개발자와 화해하기] 데이터를 정리하는 법 (4) : 복잡한 가로/세로 데이터 변환 (0) | 2024.02.13 |



