안녕하세요! [티스토리 블로그 만들기]에 오신 것을 환영합니다!!
그동안 여러 포스팅을 통해서 티스토리 홈 화면을 조금 예쁘게 (???) 만든 것 같은데요!!
오늘은 더 깊이 들어와서 게시글을 더 깔끔하게 만드는 방법들을 소개하려고 합니다!!!
1. 블로그 제목 폰트 변경
[티스토리 블로그 만들기] 폰트 변경하는 방법
안녕하세요! [티스토리 블로그 만들기]입니다. 지금까지 블로그 홈프로모션도 삭제하고 정사각형 프로필도 만들어보고 프로필 크기도 줄여봤지만 그럼에도 뭔가 항상 애매하게 마음에 들지 않
starsufers.tistory.com
2. 프로필 설정 방법
[티스토리 블로그 만들기] 북클럽 스킨 정사각형 프로필 설정 방법과 크기, 위치 변경하기
안녕하세요! 어느덧 가 되어버린 입니다. 지난 포스팅에서 (링크) 티스토리를 아주 엉망진창으로 만들어버린 모습을 보셨을 텐데요... (한 줄 요약 : 북클럽 스킨에서 정사각형 프로필을 만들고
starsufers.tistory.com
3. 홈프로모션 설정 방법
[티스토리 블로그 만들기] 홈프로모션 설정하기!라고 적고 티스토리 망치는 방법이라고 읽는다!
안녕하세요! 다시 돌아온 입니다!!! 티스토리 블로그 만들기 1편 [티스토리 블로그 만들기] 티스토리에서 살아남기 그 1장 안녕하세요! 저는 기획팀의 신입 팀원(이라고 하기에는 이제 신입이 아
starsufers.tistory.com
4. 스킨 디테일 설정하기
[티스토리 블로그 만들기] 북클럽 스킨 디테일 설정하기
안녕하세요! 다시 돌아온 입니다! 지금까지는 엉망진창으로 만들어버린 티스토리를 복구하느라 바빴지만.. (엉망진창 티스토리 확인하기) 이제는 드디어 저희 티스토리를 조금 더 예쁘게 바꿔
starsufers.tistory.com
그래서 오늘의 주제는 아래와 같습니다!
🌈 게 시 글 제 목 배 경 편 집 하 기 🌈
1. 게시글 제목 배경이란?
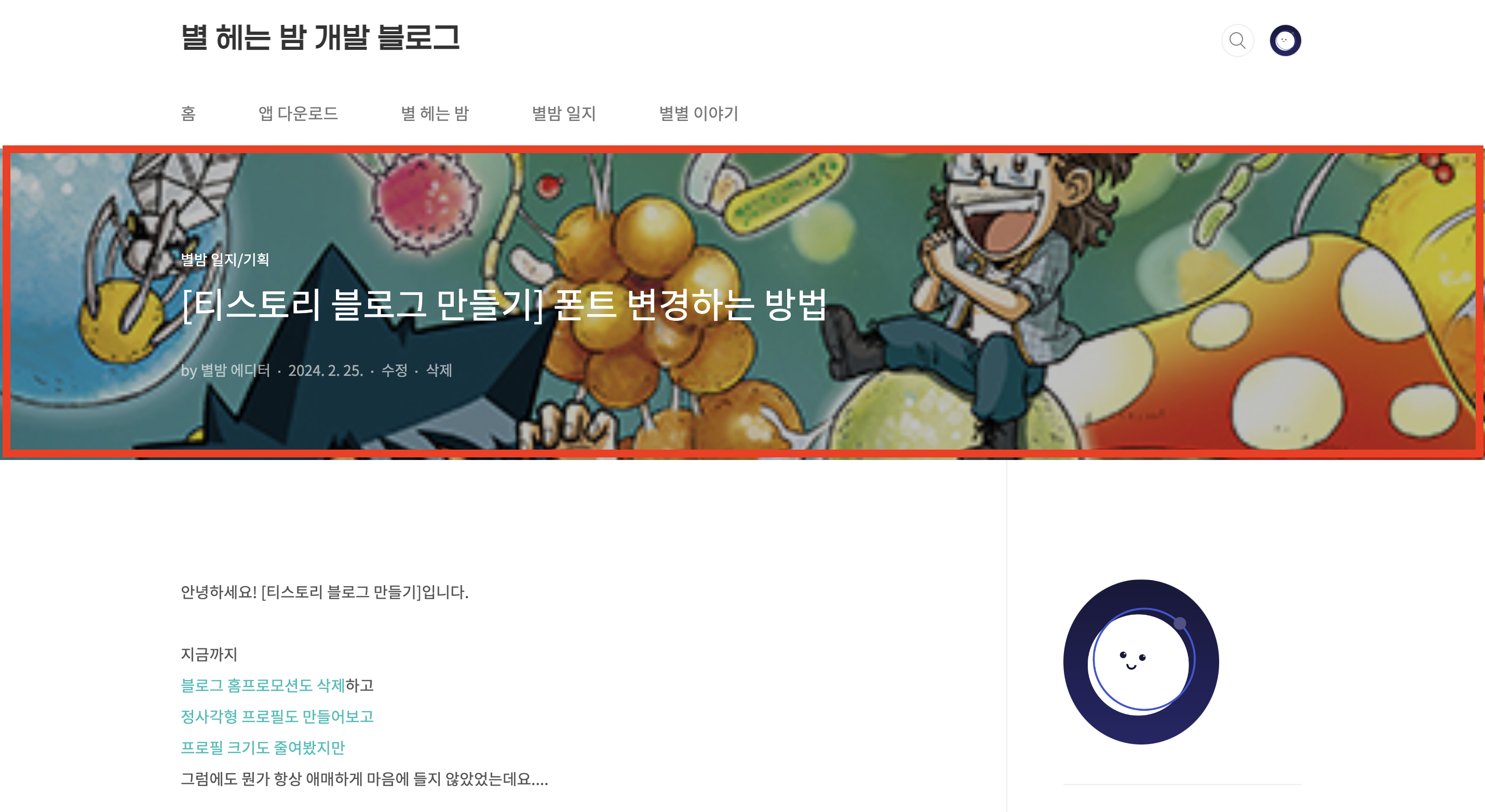
우선 제가 오늘 말하는 '게시글 제목 배경' 이란,

위 사진에 있는 빨간 선 안의 부분을 의미하는 것입니다!
게시글을 쓸 때마다 대표사진을 지정할 수 있는데, (대표사진 = 썸네일) 그 대표사진이 제목의 뒤에, 배경형태로 보이게 됩니다.
여기서 문제는 대표사진을

위의 사진과 같은 형태로 지정해도 게시글 내에서는 첫 번째 사진처럼 사진이 늘어져서 (확대돼서) 보이게 된다는 것입니다...
그 결과
1. 가독성이 떨어짐!
2. 사진의 화질이 깨져서 깨끗하지 않음!!
3. 제목을 돋보이게 하지 못하고 방해하고 있음!!!
4. 못생김!!!!!
와 같은 심각한 문제점들이 발생하여서 수정의 필요성을 느끼게 되었습니다..!!
2. 게시글 제목 배경 크기 조절하기
우선, 제목의 배경인 주제에(?) 쓸데없이 넓어서 크기를 많이 차지하는 게 조금 의문이었습니다.
부가적인 요소인 배경보다는 게시글의 내용이 모니터의 화면에 (스크롤을 내리기 전에) 많이 보이면 좋을 것 같아서 크기를 조절해 보았습니다.
1) CSS에서 '.post-cover' 검색하기
.post-cover
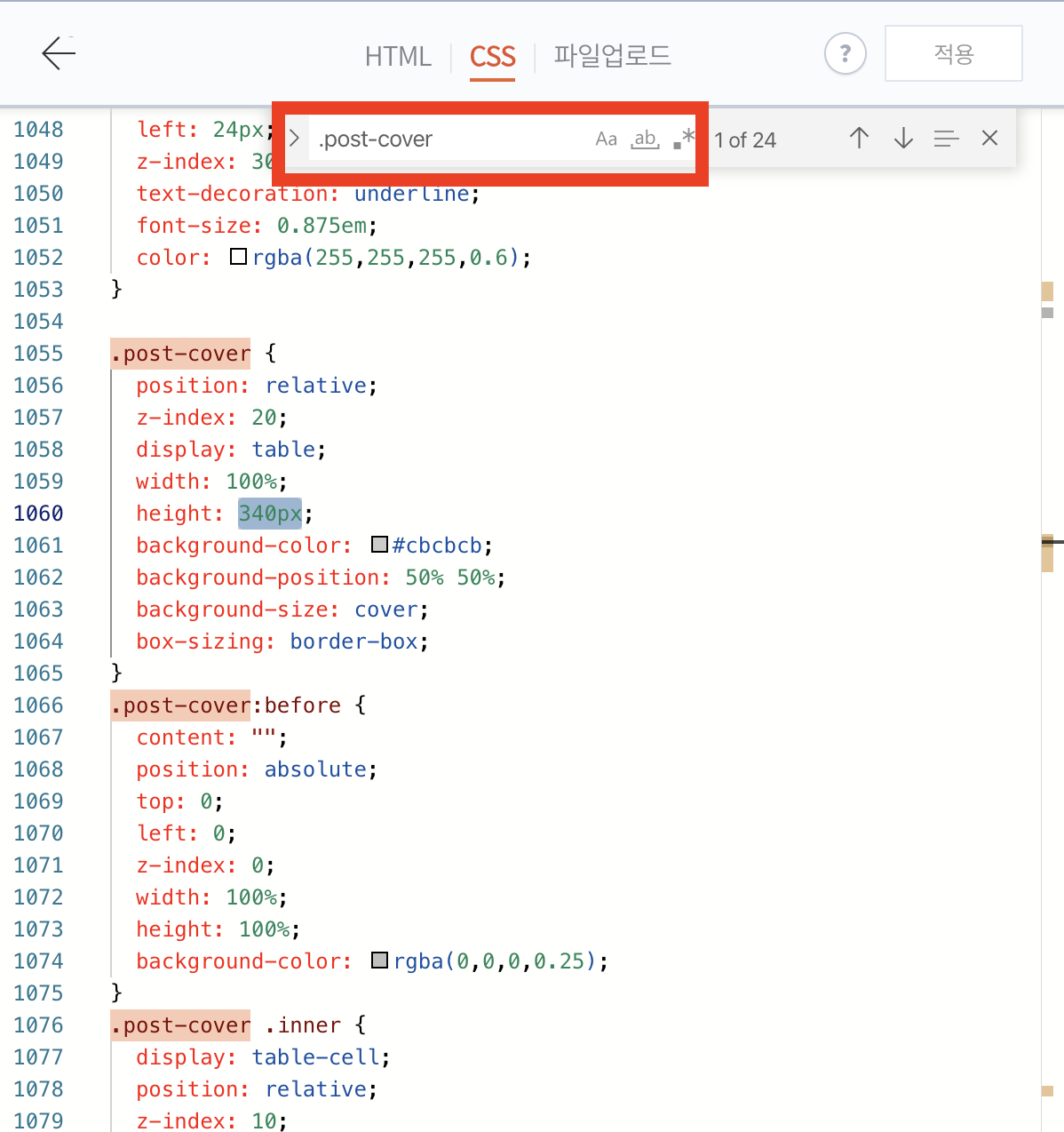
이제 다들 익숙한 [블로그관리-스킨 편집-html 편집-CSS] 루트를 통해서 CSS 화면으로 가주셔서 ctrl+f로 '.post-cover' 를 검색해 주세요!
(1000번대에 있는 '.post-cover'를 찾아주시면 됩니다!)
2) height 조절하기
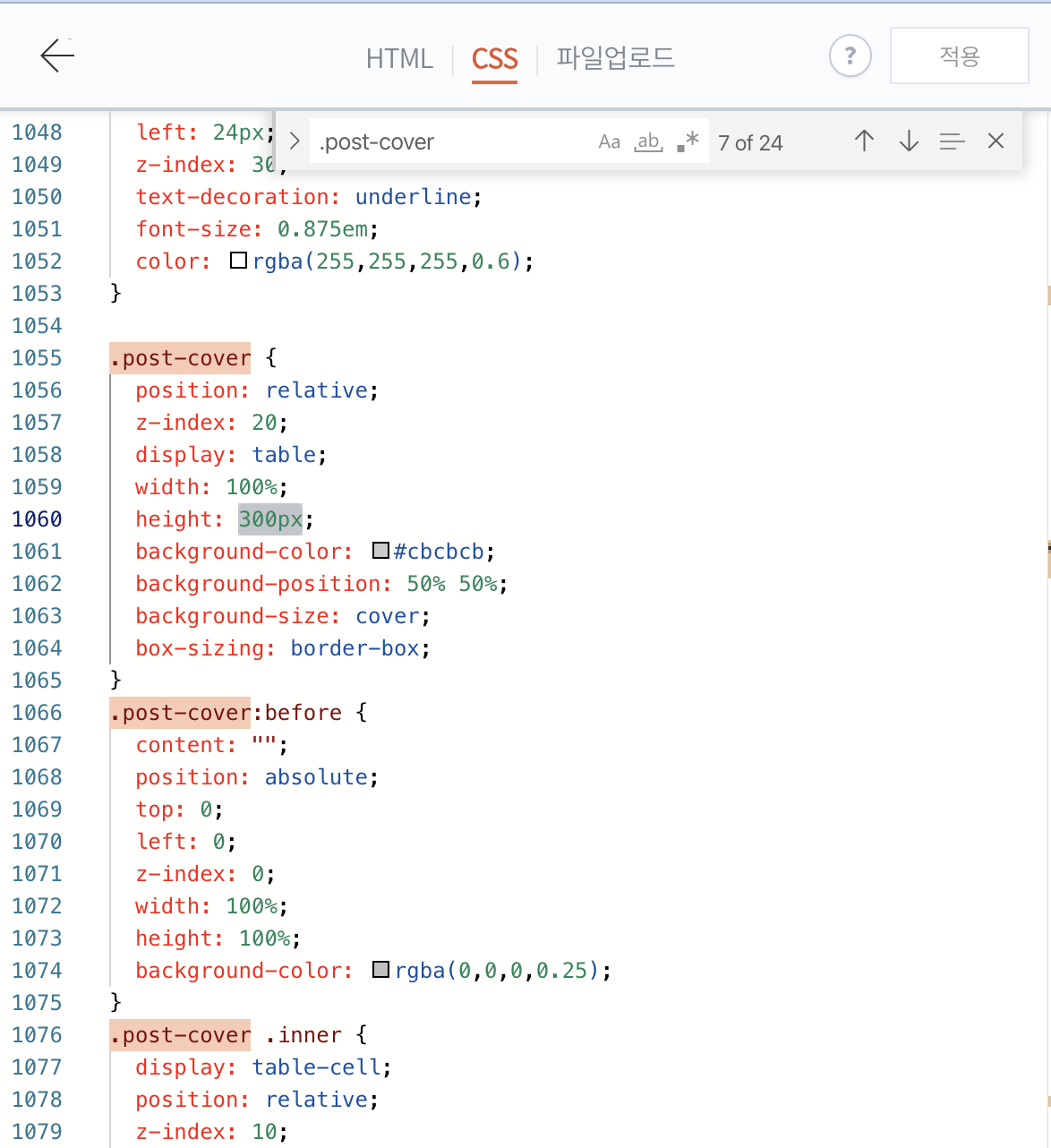
그리고 거기서 'height'를 원하는 크기로 조절해 주시면 됩니다.


저는 이렇게 340px를 300px로 변경했습니다.


미묘한 차이이지만 더 깔끔해 보이지 않나요?
200px로 변경했을 때는 너무 작아 보여서 300px로 바꾼 거지만, 개인의 취향에 따라 원하는 크기로 조절하시면 될 것 같아요!
3. 게시글 제목 배경 사진 없애기
크기가 줄어들었음에도 저 화려한 독버섯이 포함된 배경 때문에 제목의 가독성이 떨어지고, 게시글의 전체적인 첫인상이 글의 주제와 무관하게 느껴질 수도 있을 것 같더라고요..
그래서 이번에는 배경 사진을 없애보도록 하겠습니다. (내가 없어져볼게 얍!)
1) html에서 's_permalink_article_rep' 검색하기
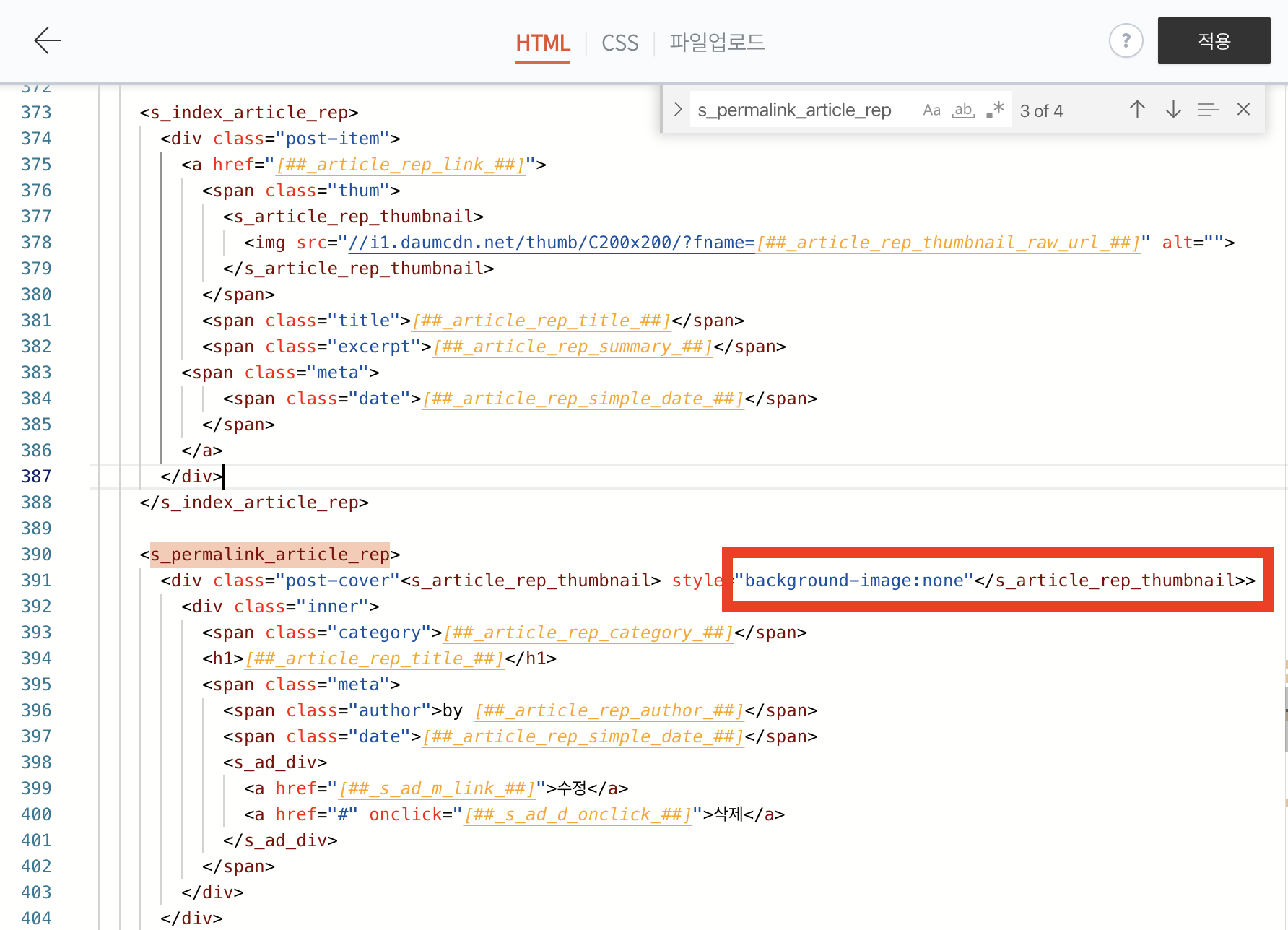
s_permalink_article_rep
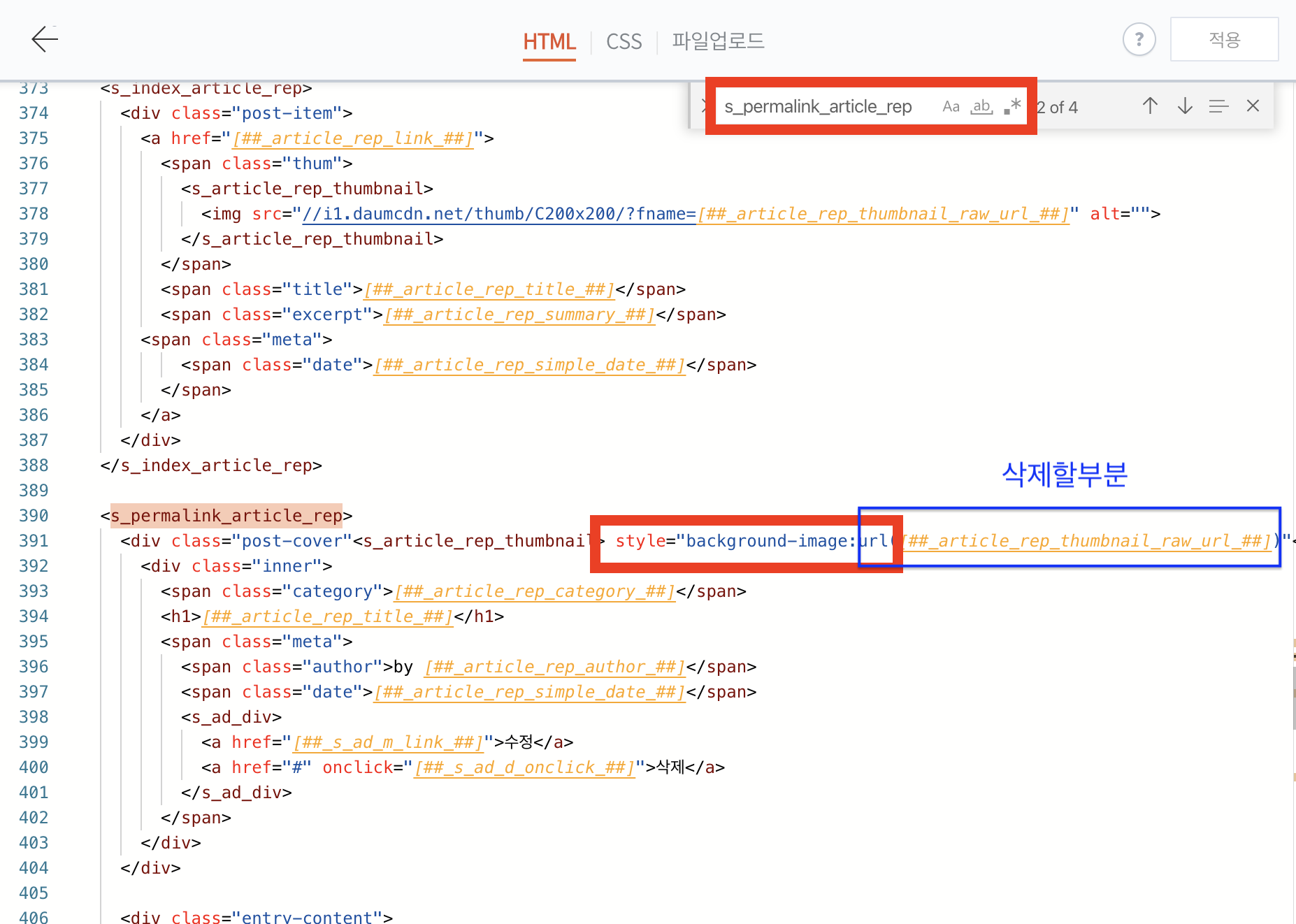
이번에는 css 화면이 아닌 html 화면에서 's_permalink_article_rep'를 검색해 주세요!
2) 'style="blackground-image:url~"' 부분을 'style="blackground-image:none"'으로 변경하기
style="blackground-image:none"
('s_permalink_article_rep'의 키워드가 포함된 덩어리 중에서 위의 'style="blackground-image:url~"' 부분이 포함된 덩어리로 작업하셔야 합니다! 제 기준에서는 3번째 덩어리였습니다!)
검색 후 'style="blackground-image:url~"' 부분을 'style="blackground-image:none"'으로 변경해 주시면 됩니다.
'url'이라는 단어와 뒤의 링크, 주소 등도 모두 삭제해 주시면 돼요!


왼쪽 사진의 파란색 부분(url~~~~)을 다 삭제해 주시고 (url뒤의 내용은 블로그마다 달라요!)
그 부분에 'none'을 입력해 주시면 됩니다.

그러면 이렇게 제목의 배경사진이 삭제된 모습을 보실 수 있습니다!!
4. 게시글 제목 배경 투명도 조절하기
사진을 없앴는데 뭔가 휑한 느낌이 들어서 투명도를 조금 조절해 보겠습니다!
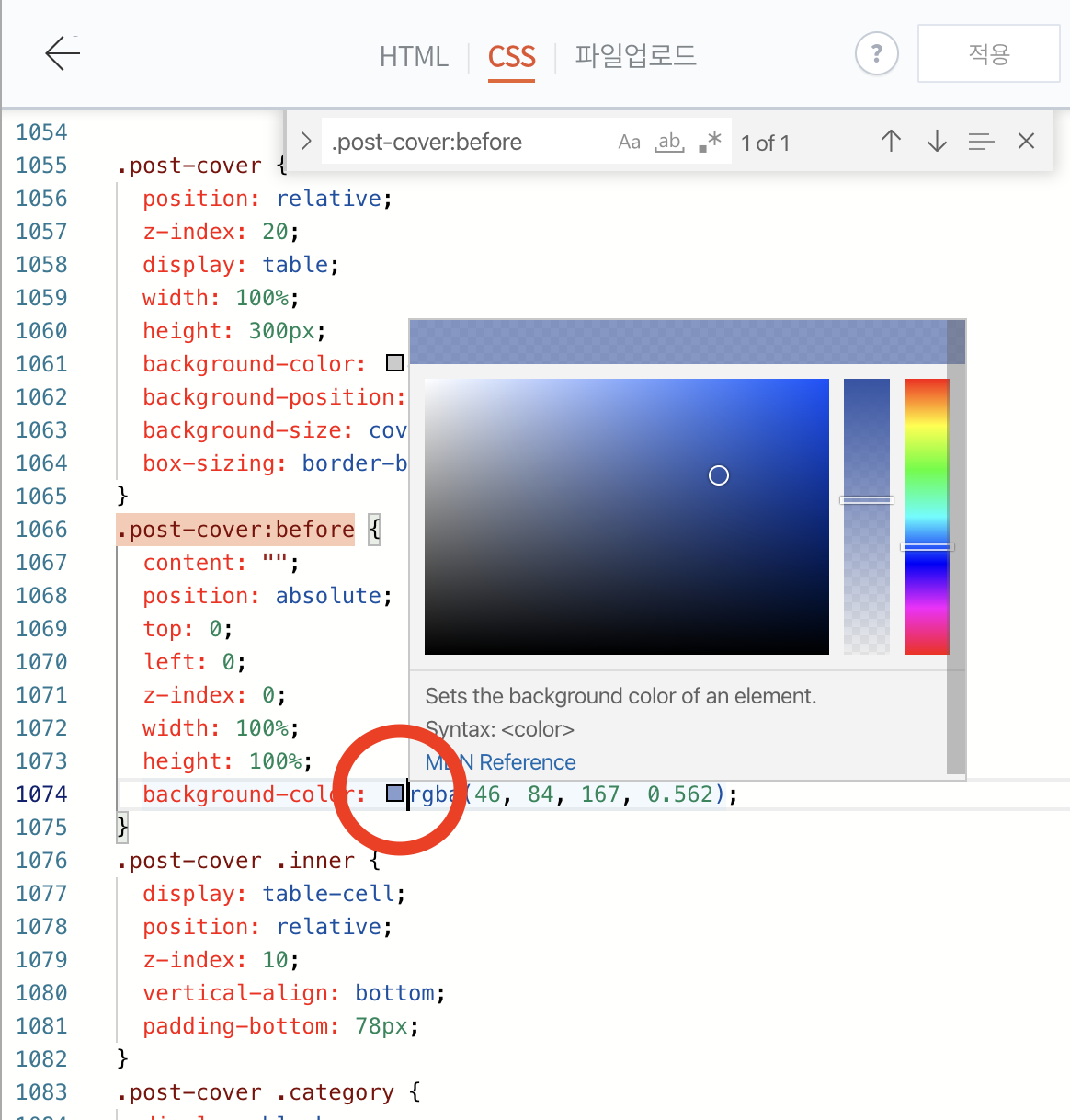
1) CSS에서 '.post-cover:before' 검색하기
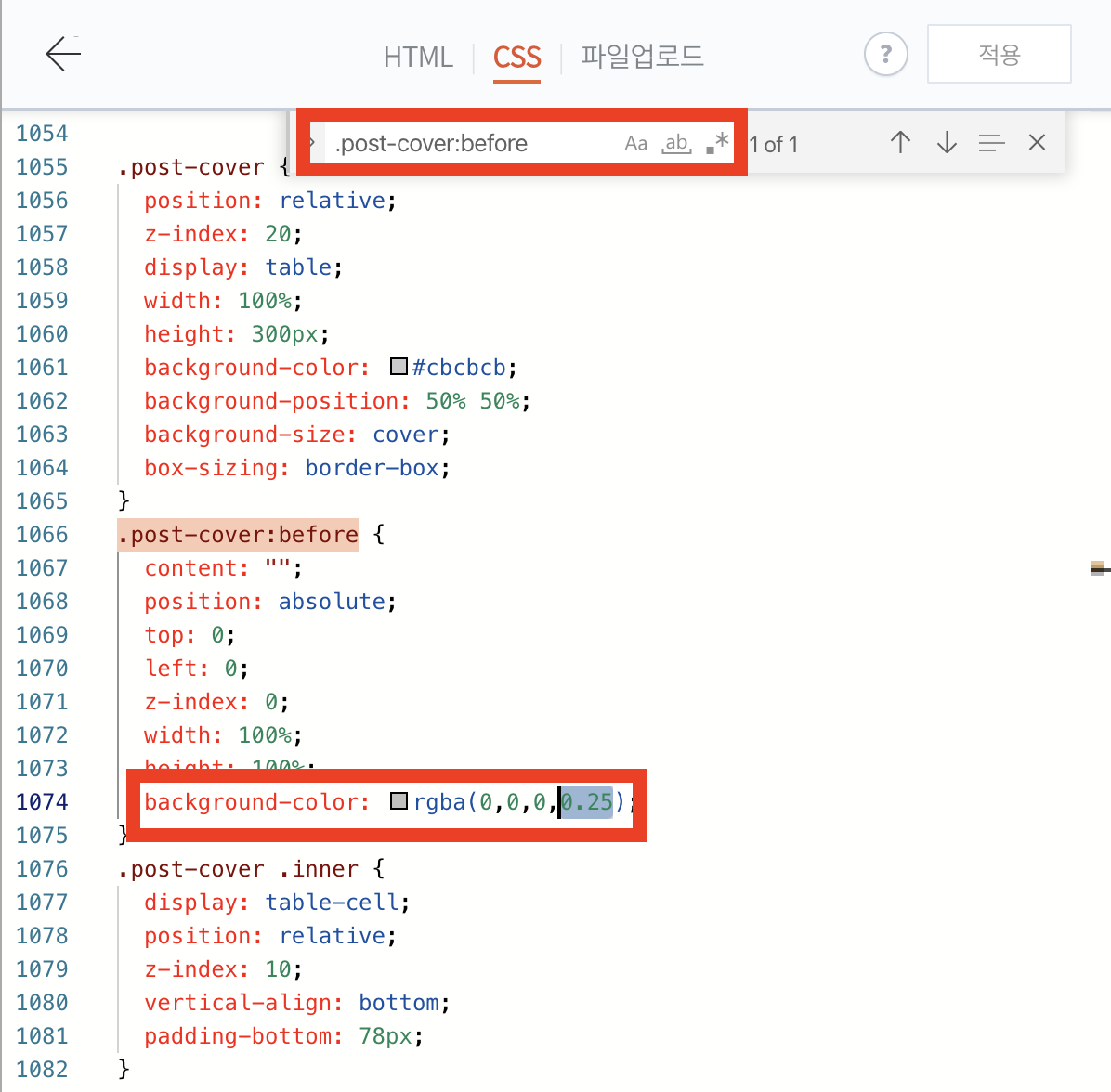
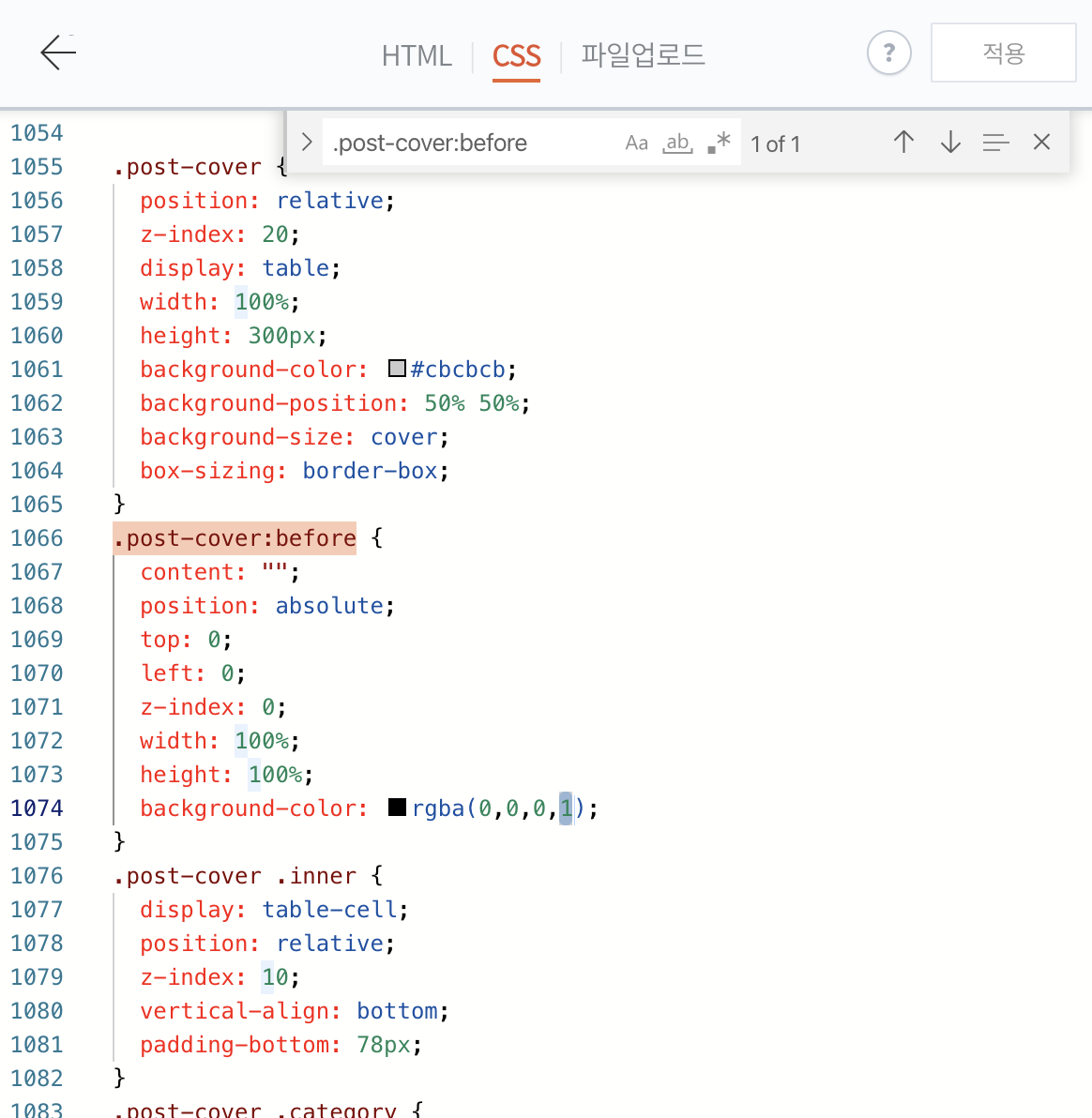
.post-cover:before
2) 'background-color: rgba' 숫자 수정하기
background-color: rgba(0,0,0,0.25)가 보통 기본 세팅값인데, 여기서 0.25 부분의 숫자를 1에 가깝게 조정할수록, 투명도가 작아지게 됩니다.


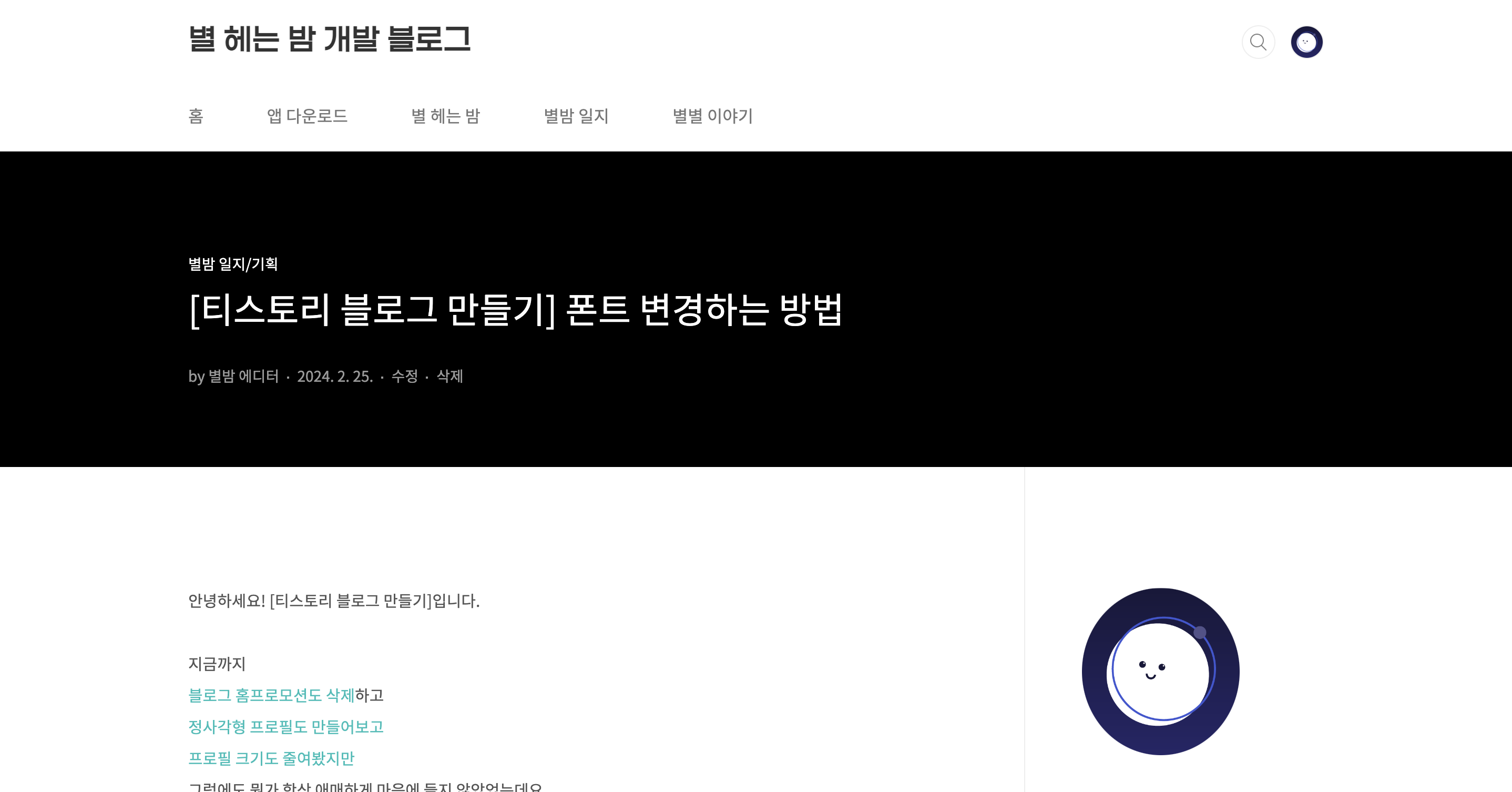
저는 0.25 값을 1로 키워봤는데, 그 결과

이렇게 바뀌게 되었답니다!
5. 게시글 제목 배경 색 변경하기
위의 4번 카테고리에서 배경 색 또한 함께 변경할 수 있습니다.
'background-color: ㅁrgba(0,0,0,0.25)'에서 이 ㅁ를 선택하면 색상 팔레트가 나와서 원하는 색과 투명도를 조절할 수 있습니다.

이런 식으로 원하는 색과, 투명도의 범위를 조절해 주고 적용을 누르시면

이렇게 게시글 제목 배경 색이 바뀐답니다!!!!


이렇게 전후를 비교해 보면 조금 더 깔끔해진 느낌이 들지 않나요?!!!
(아웅 근데 게시글마다 개별적으로 설정하고 싶은데 일괄적용이 되네요.......... 티스토리 이자식들...)
뭔가 특색이 없어진 것 같을 수도 있지만!!
화질이 떨어져서 눈이 피로한 것보다는 더 좋다고 생각합니다. 흠흠.

오늘은 이렇게 티스토리 게시글 제목 상단을 편집하는 방법을 가져와봤는데 도움이 되셨나용..?
도움이 되셨길 바라면서 혹시 궁금한점이 있으시면 댓글로 남겨주세요!
다음에도 더욱더 성장하는 티스토리를 만들기 위한 꿀팁들을 가득 가져오겠습니다!!
기다리시는 동안 저희 <별 헤는 밤> 앱도 한번 구경 가보세요! 👀
<별 헤는 밤> 구경 가기
별 헤는 밤: 밤하늘, 별자리, 여행정보와 날씨예보까지 - Google Play 앱
오늘부터 별잘알! 오늘밤 별자리 정보, 날씨·광공해·월령까지 고려한 '관측적합도', 주변 관측지 검색으로 누구나 쉽게 밤하늘을 즐겨보세요.
play.google.com
'별밤 일지 > 기획' 카테고리의 다른 글
| [티스토리 블로그 만들기] 구글 서치 콘솔 등록 방법 (21) | 2024.09.01 |
|---|---|
| [티스토리 블로그 만들기] 게시글 줄 간격 조절하는 방법 (1) | 2024.07.14 |
| [티스토리 블로그 만들기] 폰트 변경하는 방법 (1) | 2024.02.25 |
| [개발자와 화해하기] 데이터를 정리하는 법 (4) : 복잡한 가로/세로 데이터 변환 (0) | 2024.02.13 |
| [티스토리 블로그 만들기] 북클럽 스킨 디테일 설정하기 (2) | 2024.02.04 |



